Как настроить пространство между двумя UIBarButtonItem в rightBarButtonItems
Я использую следующие коды, чтобы добавить две кнопки к себе.navigationItem.rightBarButtonItems, и я думаю, что в iOS7 пространство между двумя кнопками слишком велико, есть ли способ уменьшить пространство между этими двумя кнопками?
UIBarButtonItem *saveStyleButton = [[UIBarButtonItem alloc] initWithImage:[UIImage imageNamed:@"save.png"] style:UIBarButtonItemStyleBordered target:self action:@selector(saveStyle)];
UIBarButtonItem *shareStyleButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action:@selector(shareStyle)];
NSArray *arr= [[NSArray alloc] initWithObjects:shareStyleButton,saveStyleButton,nil];
self.navigationItem.rightBarButtonItems=arr;
Признателен за любую подсказку или идею.
9 ответов:
Обновлено в июле 2015
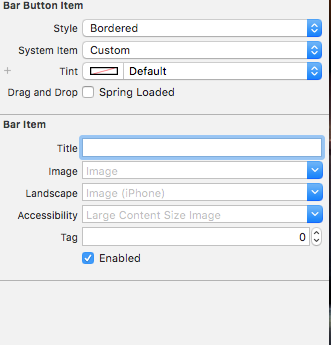
Лучший способ сделать это-использовать раскадровку (протестирована в Xcode 6.4). Во-первых, добавьте элемент UINavigationItem; во-вторых, добавьте элемент Bar Button; в-третьих, добавьте представление к элементу Bar Button, который вы только что создали на Шаге 2; в-четвертых, добавьте столько кнопок, сколько вы хотите, в это представление, которое вы только что перетащили; наконец, отрегулируйте пространство с помощью мыши и ограничений.
Сопутствующие Вопросы
Не удается назначить несколько кнопок для UINavigationItem, когда использование раскадровки с iOS 5
Как добавить кнопки к навигационному контроллеру, видимые после сегирования?
Старый ответ (приемлемо только для небольших вставок)
Используйте свойство imageInsets:
leftButton.imageInsets = UIEdgeInsetsMake(0.0, 0.0, 0, -15); rightButton.imageInsets = UIEdgeInsetsMake(0.0, -15, 0, 0);Для трех и более кнопок, средняя из них(ов) получает обе вставки:
leftButton.imageInsets = UIEdgeInsetsMake(0.0, 0.0, 0, -15); middleButton.imageInsets = UIEdgeInsetsMake(0.0, -15, 0, -15); rightButton.imageInsets = UIEdgeInsetsMake(0.0, -15, 0, 0);Для правых боковых кнопок будьте осторожны: первая кнопка в массиве элементов является правой:
rightButton.imageInsets = UIEdgeInsetsMake(0.0, -15, 0, 0); middleButton.imageInsets = UIEdgeInsetsMake(0.0, -15, 0, -15); leftButton.imageInsets = UIEdgeInsetsMake(0.0, 0.0, 0, -15);Важно: разделите вставку между двумя соседи; если применить всю вставку к одному краю, станет очевидно, что кнопки перекрываются в "пустом" пространстве - одна кнопка получает все касания "зазора". Даже если" разделить " регулировку, как это, при -40 на обоих краях, кран, безусловно, пойдет не на ту кнопку иногда. -15 или -20 больше всего рассмотреть возможность использования с этой техникой.
Применяя этот метод, кнопка может даже перемещаться в четырех направлениях.
Если вы хотите иметь 2 кнопки в правом верхнем углу без пробелов между ними или справа, это сработало для меня.
let imgLeft = UIImage(named: "buttonLeft")?.imageWithRenderingMode(.AlwaysOriginal) let bLeft = UIBarButtonItem(image: imgLeft, style: UIBarButtonItemStyle.Done, target: self, action: "action1:") let space = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FixedSpace, target: nil, action: nil) space.width = -16.0 bLeft.imageInsets = UIEdgeInsetsMake(0, 0, 0, -25.0) let imgRight = UIImage(named: "buttonRight")?.imageWithRenderingMode(.AlwaysOriginal) let bRight = UIBarButtonItem(image: imgRight, style: UIBarButtonItemStyle.Done, target: self, action: "action2:") bRight.imageInsets = UIEdgeInsetsMake(0, -25, 0, 0) self.navigationItem.rightBarButtonItems = [space,bLeft,bRight ]
Моя ситуация заключалась в том, чтобы дать горизонтальное пространство для кнопки выхода на правый край.
func addLogOutButtonToNavigationBar(triggerToMethodName: String) { let button: UIButton = UIButton() button.setImage(UIImage(named: "logOff.png"), forState: .Normal) button.frame = CGRectMake(20, 0, 30, 25) button.contentEdgeInsets = UIEdgeInsets.init(top: 0, left: 10, bottom: 0, right: -10) button .addTarget(self, action:Selector(triggerToMethodName), forControlEvents: UIControlEvents.TouchUpInside) let rightItem:UIBarButtonItem = UIBarButtonItem() rightItem.customView = button self.navigationItem.rightBarButtonItem = rightItem }
Может быть немного поздно для этого ответа, однако это может помочь новейшей комбинации IOS+Swift (IOS 10 и Swift 3 в моем случае). Здесь я описываю общий подход к перемещению элементов вправо / влево для rightBarButtonItems/leftBarButtonItems:
Свойство, которое мы используем здесь для перемещения barButtonItem, - это "imageEdgeInsets". Итак, вот как использовать это свойство -
yourBarButtonItem.imageEdgeInsets = UIEdgeInsetsMake(top, left, bottom, right)Так, например, если мы хотим использовать это для группы leftBatButtonItems и скажем, если мы хотим переместить элемент немного вправо, то мы можем сделать это -Эти верхние, левые, нижние, правые имеют тип CGFloat, и это в основном значение маржи это толкает ваш товар ОТ/к друг другу. Для уменьшения пространства мы можем просто использовать минус ( - ) значения, такие как "-10".
ourBarButtonItem.imageEdgeInsets = UIEdgeInsetsMake(0.0, 0.0, 0.0, -15)Я надеюсь, что мы получим общую идею здесь и надеемся, что это поможет :)
Создайте
UIBarButtonItemс типом гибкое или фиксированное пространство. Установите ширину и добавьте ее в массив barbuttonitems. Попробуйте использовать отрицательную ширину, посмотрите, работает ли это.Или, возможно, вы могли бы настроить свой образ. Системные кнопки, я думаю, имеют фиксированный размер и могут включать в себя какую-то прозрачную часть, поэтому даже когда они упакованы вместе, они все равно кажутся разнесенными.
Без всякого кода. Я просто поставил еще один UIBarButtonItem между кнопками, которые нуждаются в интервале в раскадровке. Кнопка является просто заполнителем для интервалов, и UIBarButton должен иметь UIView в качестве подвида UIBarButtonItem. отрегулируйте ширину вида для вашего интервала. Смотрите снимки экрана.
Чтобы выполнить это в коде без добавления дополнительного представления контейнера, используйте
UIBarButtonItemс типом системного элементаFixedSpace. Затем установите ширину фиксированного пространства в-10и поместите его между двумя кнопками.
Нашел безумную идею, которая работает.
func createCustomToolbar(items: [UIBarButtonItem]) -> UIToolbar { // no spacing between bar buttons let customToolbar = UIToolbar(frame: CGRect(x: 0, y: 0, width: items.count*45, height: 44)) customToolbar.items = items customToolbar.barStyle = UIBarStyle(rawValue: -1)! customToolbar.clearsContextBeforeDrawing = false customToolbar.backgroundColor = UIColor.clearColor() customToolbar.tintColor = UIColor.clearColor() customToolbar.translucent = true return customToolbar } let customToolbar = createCustomToolbar([item0,item1,item2,item3]) navigationItem.rightBarButtonItems = [UIBarButtonItem(customView: customToolbar)]Испытано на iOS7 и upper. Даже это написано в swift концепция ясна.
Я отказался от борьбы с этим багом и придумал следующее расширение:
import UIKit extension UIBarButtonItem { convenience init(buttonImage: UIImage?, target: Any?, action: Selector?) { let button = UIButton(type: .system) button.frame = CGRect(origin: CGPoint.zero, size: buttonImage != nil ? buttonImage!.size : CGSize.zero) button.setImage(buttonImage, for: .normal) if let action = action { button.addTarget(target, action: action, for: .touchUpInside) } self.init(customView: button) } public func updateButton(image: UIImage?) { if let button = self.customView as? UIButton { button.setImage(image, for: .normal) let size = image != nil ? image!.size : CGSize.zero let frame = button.frame button.frame = frame.insetBy(dx: ceil((frame.size.width - size.width) / 2), dy: ceil((frame.size.height - size.height) / 2)) } } }