Как изменить фильтр в сетке Kendo UI?
У меня есть сетка кэндо с фильтром по умолчанию, и я хотел бы внести небольшую модификацию.
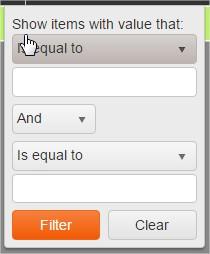
В выпадающем списке у нас есть различные ограничения ("начинается с", "содержит" и т. д.).
А я хочу вот чего:
- установить 'selected' для 'Contains' по умолчанию
- При загрузке поместите фокус в поле ввода прямо под выпадающим списком.
Спасибо!
1 ответ:
Для того, чтобы сделать некоторый оператор default, вы должны просто изменить порядок в параметрах фильтра:
filterable: { extra: false, operators: { string: { contains: "Contains" eq: "Is equal to", neq: "Is not equal to" } } }А для фокусировки на текстовом поле можно использовать
filterMenueInitEvent. Для вашего случая это будет выглядеть так:filterMenuInit: function(e) { var popup = e.container.data("kendoPopup"); popup.bind("activate", function (e) { this.element.find("input").focus(); }); }Сначала нужно выбрать
KendoWidgetдля фильтра -kendoPopup. После этого вы привязываете функцию к событию, которое срабатывает после того, как popup полностью загружен -activateсобытие. И в функции вы обновляете состояние Управления по мере необходимости.