Как использовать CardLayout с NetBeans GUI Builder
Предисловие (это сообщение)
Я намочил ноги с помощью Netbeans GUI Builder, но я просто не начинаю погружаться в него, чтобы узнать более сложные детали. Я действительно даже не знал, как изменить менеджер макетов из конструкторского представления,я бы просто вручную закодировал его. Поэтому я попытался обратиться в справочную службу Google, задав вопрос "Как использовать различные менеджеры макетов в Netbeans GUI Builder" и неожиданно обнаружил пшик на первых страницах результатов. В Eclipse Window Builder, из палитры вы можете перетащить различные менеджеры макетов, так почему бы не в GUI Builder. И вот, после нескольких часов поиска, я нашел волшебный Set Layout из контекстного меню компонента контейнера. Теперь я готов править миром!
Я решил, что добавлю несколько уроков о том, как использовать различные менеджеры макетов из GUI Builder, здесь, так что другие не будут лысеть, вырывая свои волосы, пытаясь понять, что я, что я выяснял ради себя. После завершения первого урока по CardLayout (ниже) я готов опубликовать свои усилия и ввести в заголовок страницы Ask Question, "Как использовать CardLayout с Netbeans GUI Builder" . Что за ...!!. Уже были заданы некоторые вопросы на эту тему!!. Наверное, я должен был сделать свой запрос в Google более точным. ДОХХ!
В любом случае, сейчас у меня есть этот учебник, который все еще более информативен, чем те, которые приведены в других ответах, поэтому мои усилия будут не были потрачены впустую (так я говорю себе: D). Может быть, я сделаю серию таких тутсов. Посмотрим. А пока наслаждайтесь Как использовать CardLayout : P
1 ответ:
Как использовать CardLayout
С новой формой
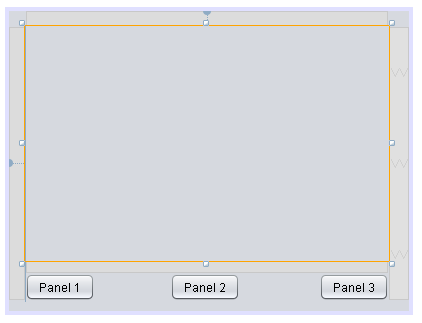
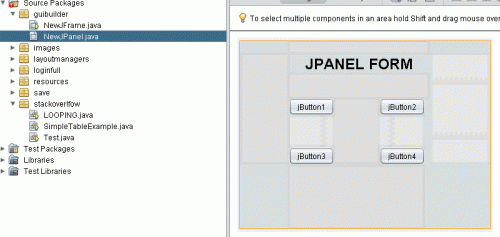
JFrameдобавьтеJPanel, НесколькоJButtonsк форме, чтобы она выглядела так
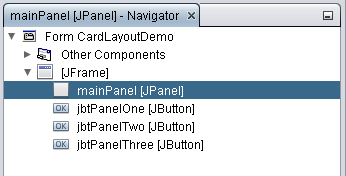
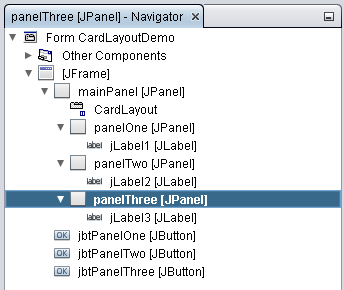
Панель навигатора должна выглядеть следующим образом. Обратите внимание, что я изменил имена переменных. Это можно сделать, щелкнув правой кнопкой мыши компонент в навигаторе и выбрав пункт изменить имя переменной.
Теперь мы видим расположение
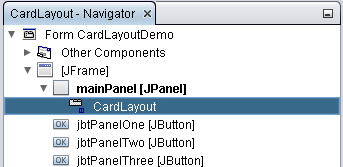
mainPanelкCardLayout. Дважды щелкнитеmainPanelв навигаторе, так что он виден сам по себе в проектном представлении. Затем щелкните его правой кнопкой мыши в навигаторе и выберите Set Layout -> CardLayout. Теперь ваш навигатор должен выглядеть так
- Теперь мы собираемся добавить различные
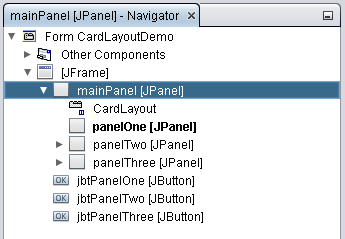
JPanelsкmainPanel. Просто щелкните правой кнопкой мыши наmainPanelв навигаторе и выберитедобавить из палитры -> Swing Containers -> JPanel . Сделайте это три раза, чтобы у вас было три разныхJPanels. Я также изменил их имена переменных. Ваш навигатор не должно так выглядеть.
Часть макета задана, но позволяет добавить некоторые метки, чтобы мы могли различать
JPanels, а также изменить их имя карты. Итак, дважды щелкнитеpanelOneв навигаторе. Вы увидите панель в режиме конструктора. Просто перетащите на негоJLabelи отредактируйте текст метки доPanel One. Сделайте то же самое и для двух других, соответственно называя их ярлыки. Когда вы закончите, ваш навигатор должен выглядеть так: этот.
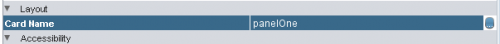
Мы также хотим изменить название панелей, которые были даны в качестве ссылокCardLayout. Мы можем сделать это, дважды щелкнув на одной из панелей (panelOne) и перейдя на панель свойств. Там, ближе к основанию, вы увидите свойствоCard Name. Просто измените его на то, что вы хотите, я использовалpanelOne. Сделайте это для двух другихJPanel
Примечание: в любое время вы можете изменить положение макета, скажем, вы хотитеpanelTwoпервоначально показано, а неpanelOne. Просто щелкните правой кнопкой мыши наmainPanelи выберите изменить порядок. Вы можете перемещать панели вверх или вниз по заказу.- Мы почти закончили. Нам просто нужно добавить слушателей к кнопкам для переключения между панелями в
CardLayout. Поэтому дважды щелкните на кадре из навигатора. Вы бы видели эти пуговицы сейчас. Щелкните правой кнопкой мыши на кнопкеPanel One. и выберитеEvents -> Action -> actionPerformed. Вы должны увидеть автоматически сгенерированный код в представлении исходного кода. Добавьте этот фрагмент кодаprivate void jbtPanelOneActionPerformed(ActionEvent evt) { CardLayout card = (CardLayout)mainPanel.getLayout(); card.show(mainPanel, "panelOne"); }Сделайте это для другие две кнопки, убедившись, что передано правильное имя соответствующей панели в метод
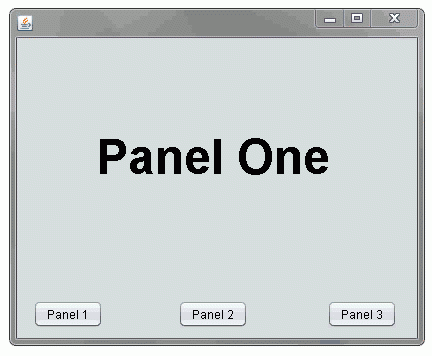
show.Если вы выполнили 5 шагов выше, ваша программа должна работать следующим образом.
Также можно перетащить другие классы JPanel form на ваш
mainPanel, Если у вас есть другие, которые вы хотели бы использовать. Это может быть предпочтительным подходом для больших нетривиальных случаев, чтобы избежать огромных классов.