Как добавить динамическое представление между элементами RecyclerView в android?
Мне нужно добавить небольшую полоску между элементами RecyclerView. Эта полоса может идти после различного количества элементов в списке. Это нужно делать динамически.
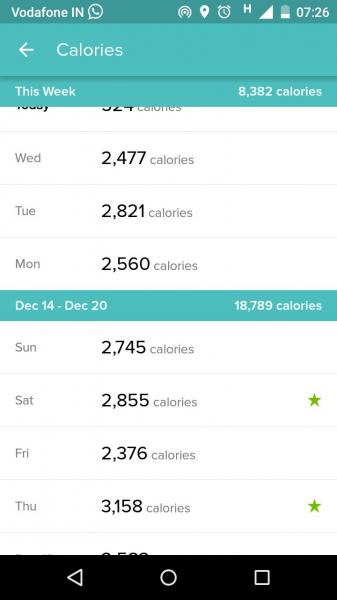
Мне нужно реализовать что-то вроде того, что сделал FitBit:
Мне также нужна первая строка, то есть та, которая говорит "на этой неделе", чтобы придерживаться сверху, даже если страница прокручивается вниз.
5 ответов:
Использовать библиотека StickyHeaderRecyclerView
Он очень прост в использовании
Вы должны использовать концепцию различных типов представлений, используя getItemViewType(int). Затем на onCreateViewHolder(ViewGroup, int) Вы можете проверить, какой тип вы должны надуть/создать.
Пример:
@Override public int getItemViewType(int position) { // you should return the view type, based on your own dynamic logic } @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { switch (viewType) { // handle each view type accordingly } }
Вы можете использовать концепцию множественных типов представлений в вашем
RecyclerView, просто используяgetItemViewType(), и позаботьтесь о параметре viewType вonCreateViewHolder().Например, вы можете использовать следующую модель:
public class Data{ int field1; float filed2; int rowType // 1,2,2,...N this will fill by you whenever you will //creating arraylist for your recyclerview } public class Custome Adapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> { ArrayList<Data> mItems; class ViewHolderRowType1 extends RecyclerView.ViewHolder { ... } class ViewHolderRowType2 extends RecyclerView.ViewHolder { ... } .... class ViewHolderRowTypeN extends RecyclerView.ViewHolder { ... } @Override public int getItemViewType(int position) { return mItems.get(position).rowType; //or //return positon%2; // This will based on your condition } @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { switch (viewType) { case 0: return new ViewHolderRowType0(...); case 1: return new ViewHolderRowType1(...); ... case N: return new ViewHolderRowTypeN(...); } } @Override public void onBindViewHolder(RecyclerView.ViewHolder vh, int position) { //Just check which view type is going to bind and then fill the data accordingly in your rows if(vh instanceof ViewHolderRowType1){ // Fill the data for first view type } else if (vh instanceof ViewHolderRowType2) { // Fill the data for second view type } else if (vh instanceof ViewHolderRowTypeN){ // Fill the data for Nth view type } }Для вашего липкого "этот вид слабый", вы можете добавить его в верхней части вашего
RecyclerView, а затем обрабатывать его с помощью прокрутки события RecyclerView
Существует два способа реализации таких
RecyclerView
- добавьте заголовок в каждый макет и Скрыть / показать на основе вашего требования (предпочтительно).
- или использовать два разных макета для заголовка и содержимого (не предпочтительно, потому что это может вызвать проблему в общем количестве элементов в адаптере).
В свой пользовательский класс POJO / GetterSetter добавьте одно поле для
headerStatus(либо boolean, либо int), чтобы определить, показывать заголовок или нет.Теперь в Adapter override
public int getItemViewType(int position).
static final int TYPE_ITEM = 0; static final int TYPE_SEPARATOR = 1; @Override public int getItemViewType(int position) { if (mData.get(position).getHeaderStatus() == 0) return TYPE_ITEM; else return TYPE_SEPARATOR; }Теперь во время раздувания макета в
getView()Вы можете проверить тип строки по
int rowType = getItemViewType(position);Для случая 1 вам нужно увидеть заголовок и установить в нем соответствующие данные. Для случая 2 вам нужно раздуть этот макет заголовка и добавить в него соответствующие данные.