Как центрировать элементы в ConstraintLayout
Я использую ConstraintLayout в своем приложении для создания макета приложений. Я пытаюсь создать экран, где один EditText и Button должны быть в центре и Button должны быть ниже EditText с маржой только 16dp.
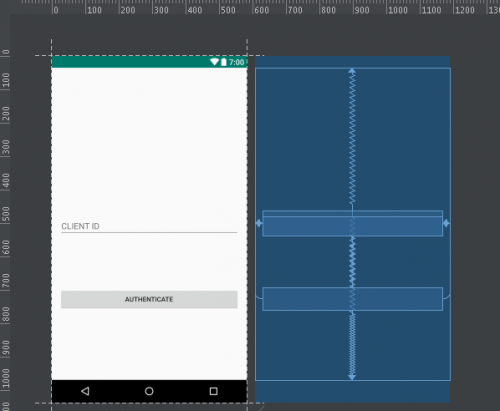
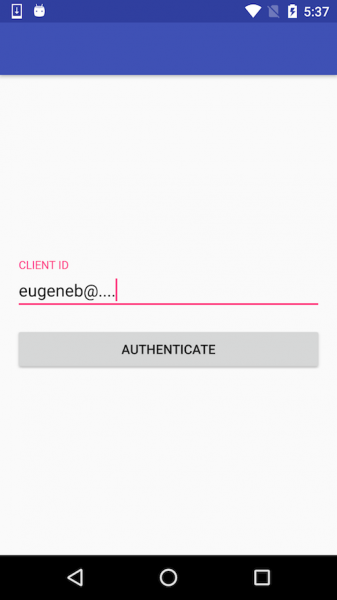
Вот мой макет и скриншот, как он выглядит прямо сейчас.
Activity_authenticate_content.xml
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
tools:context="com.icici.iciciappathon.login.AuthenticationActivity">
<android.support.design.widget.TextInputLayout
android:id="@+id/client_id_input_layout"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/login_client_id"
android:inputType="textEmailAddress" />
</android.support.design.widget.TextInputLayout>
<android.support.v7.widget.AppCompatButton
android:id="@+id/authenticate"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="@string/login_auth"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="@id/client_id_input_layout"
app:layout_constraintRight_toRightOf="@id/client_id_input_layout"
app:layout_constraintTop_toTopOf="@id/client_id_input_layout" />
</android.support.constraint.ConstraintLayout>
4 ответа:
Обновление:
Цепь
Теперь вы можете использовать функциюchainв режимеpacked, как описано в ответе Юджина.
Руководящее положение
Вы можете использовать горизонтальную направляющую в положении 50% и добавить ограничения bottom и top (8dp) в edittext и button:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp"> <android.support.design.widget.TextInputLayout android:id="@+id/client_id_input_layout" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginBottom="8dp" app:layout_constraintBottom_toTopOf="@+id/guideline" android:layout_marginRight="8dp" app:layout_constraintRight_toRightOf="parent" android:layout_marginLeft="8dp" app:layout_constraintLeft_toLeftOf="parent"> <android.support.design.widget.TextInputEditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/login_client_id" android:inputType="textEmailAddress"/> </android.support.design.widget.TextInputLayout> <android.support.v7.widget.AppCompatButton android:id="@+id/authenticate" android:layout_width="0dp" android:layout_height="wrap_content" android:text="@string/login_auth" app:layout_constraintTop_toTopOf="@+id/guideline" android:layout_marginTop="8dp" android:layout_marginRight="8dp" app:layout_constraintRight_toRightOf="parent" android:layout_marginLeft="8dp" app:layout_constraintLeft_toLeftOf="parent"/> <android.support.constraint.Guideline android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/guideline" android:orientation="horizontal" app:layout_constraintGuide_percent="0.5"/> </android.support.constraint.ConstraintLayout>
Есть более простой способ. Если вы зададите ограничения макета следующим образом и ваш редактируемый текст будет фиксированного размера, он будет центрирован в макете ограничений:
Левая / правая пара центрирует вид по горизонтали, а верхняя/нижняя пара-по вертикали. Это связано с тем, что когда вы устанавливаете левые,правые или верхние, нижние ограничения больше, чем сам вид, вид центрируется между двумя ограничениями, т. е. смещение устанавливается на 50%. Вы также можете перемещать вид вверх / вниз или вправо/влево по установка предвзятости на себя. Поиграйте с ним немного, и вы увидите, как он влияет на положение взглядов.app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent"
Решение с направляющей работает только для этого частного случая с однострочным EditText. Чтобы заставить его работать для многострочного EditText, вы должны использовать" упакованную " цепочку.
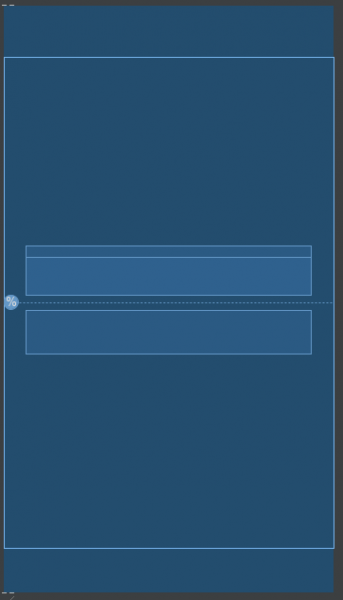
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp"> <android.support.design.widget.TextInputLayout android:id="@+id/client_id_input_layout" android:layout_width="0dp" android:layout_height="wrap_content" app:layout_constraintBottom_toTopOf="@+id/authenticate" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_chainStyle="packed"> <android.support.design.widget.TextInputEditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/login_client_id" android:inputType="textEmailAddress" /> </android.support.design.widget.TextInputLayout> <android.support.v7.widget.AppCompatButton android:id="@+id/authenticate" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:text="@string/login_auth" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="@id/client_id_input_layout" app:layout_constraintRight_toRightOf="@id/client_id_input_layout" app:layout_constraintTop_toBottomOf="@id/client_id_input_layout" /> </android.support.constraint.ConstraintLayout>Вот как это выглядит:
Вы можете прочитать больше об использовании цепей в следующих сообщениях:
Вы можете использовать layout_constraintCircle для представления Центра внутри ConstraintLayout.
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/mparent" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageButton android:id="@+id/btn_settings" android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_home_black_24dp" app:layout_constraintCircle="@id/mparent" app:layout_constraintCircleRadius="0dp" /> </android.support.constraint.ConstraintLayout>С помощью constraintCircle to parent и нулевого радиуса вы можете сделать свой вид центром родителя.