jQuery с Webpack 2
Мой webpack.конфиг.js выглядит следующим образом:
var debug = process.env.NODE_ENV !== "production";
var webpack = require('webpack');
var path = require('path');
var node_dir = __dirname + '/node_modules';
const autoprefixer = require('autoprefixer');
const ProvidePlugin = require('webpack/lib/ProvidePlugin');
module.exports = {
context: path.join(__dirname, "src"),
devtool: debug ? "inline-sourcemap" : null,
entry: ['tether',
'font-awesome-loader',"bootstrap-loader","./js/client.js"],
resolve: {
extensions: ['.js', '.styl'],
alias: {
'jquery': node_dir + '/jquery/src/jquery.js',
}
},
module: {
rules: [
{
test: /.jsx?$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel-loader',
query: {
presets: ['react', 'es2015', 'stage-0'],
plugins: ['react-html-attrs', 'transform-decorators-legacy', 'transform-class-properties'],
}
},
{ test: /.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] },
{ test: /.scss$/, use: ['style-loader', 'css-loader', 'postcss-loader', 'sass-loader'] },
{
test: /.woff2?(?v=[0-9].[0-9].[0-9])?$/,
use: 'url-loader?limit=10000',
},
{
test: /.(ttf|eot|svg)(?[sS]+)?$/,
use: 'file-loader',
},
{
test: /.styl$/,
use: [
'style-loader',
'css-loader',
{
loader: 'stylus-loader',
/*options: {
use: [stylus_plugin()],
},*/
},
],
},
// Use one of these to serve jQuery for Bootstrap scripts:
// Bootstrap 4
{ test: /bootstrap/dist//, use: 'imports-loader?jQuery=jquery' },
]
},
output: {
path: __dirname + "/dist/",
filename: "client.min.js"
},
plugins: [
//new webpack.optimize.DedupePlugin(),
//new webpack.optimize.OccurenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin({ mangle: false, sourcemap: false }),
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
Tether: "tether",
"window.Tether": "tether",
Alert: "exports-loader?Alert!bootstrap/js/dist/alert",
Button: "exports-loader?Button!bootstrap/js/dist/button",
Carousel: "exports-loader?Carousel!bootstrap/js/dist/carousel",
Collapse: "exports-loader?Collapse!bootstrap/js/dist/collapse",
Dropdown: "exports-loader?Dropdown!bootstrap/js/dist/dropdown",
Modal: "exports-loader?Modal!bootstrap/js/dist/modal",
Popover: "exports-loader?Popover!bootstrap/js/dist/popover",
Scrollspy: "exports-loader?Scrollspy!bootstrap/js/dist/scrollspy",
Tab: "exports-loader?Tab!bootstrap/js/dist/tab",
Tooltip: "exports-loader?Tooltip!bootstrap/js/dist/tooltip",
Util: "exports-loader?Util!bootstrap/js/dist/util",
}),
new webpack.LoaderOptionsPlugin({
postcss: [autoprefixer],
})
],
};<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>React, Babel, Webpack 2</title>
</head>
<body class="container">
<div id="app"></div>
<script src="jquery.timeago.js"></script>
<script src="client.min.js"></script>
</body>
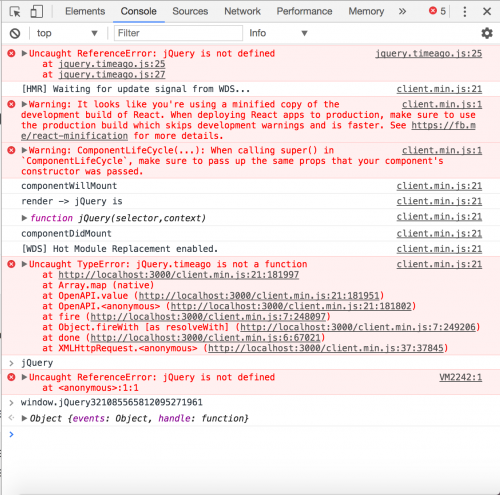
</html>Но когда я пытаюсь использовать jQuery.функция timeago () я получаю ниже ошибки.
Я следовал React на примере книги. Когда я набираю окно.jQuery я получаю некоторые странные числа, появляющиеся после jQuery. Но когда я просто набираю jQuery, я становлюсь неопределенным. Как bootstrap 4 и $.ajax () работает я уверен, что jQuery включен, но не уверен, почему jQuery показывает undifined.
Может ли кто-нибудь объяснить, как включается jQuery и что я делаю неправильно.
1 ответ:
Добавьте плагин в раздел плагинов вашего
webpackconfig следующим образом:var webpack = require('webpack') ... plugins: [ new webpack.ProvidePlugin({ $: 'jquery', jQuery: 'jquery', }) ]Правка:
У вас есть циклическая зависимость:
timeago: jquery client: timeago jqueryНо
jqueryиclient- это один и тот же пучок. Попробуйте переключить include JS bundles в html следующим образом:<script src="client.min.js"></script> <script src="jquery.timeago.js"></script>Вместо:
<script src="jquery.timeago.js"></script> <script src="client.min.js"></script>Если это не помогает или у вас есть другие ошибки, вам нужно извлечь jquery в отдельный пакет и включить его перед
timeago. Другой способ-включитьjquery, как старая школа, например, из cdn и сделайте так, чтобы webpack знал об этом:externals: { jquery: 'jQuery' }Чтобы извлечь jquery в отдельный пакет и сделать его видимым для timeago, используйте следующую последовательность:
<script src="common.js"></script> <script src="jquery.timeago.js"></script> <script src="client.min.js"></script>И использовать webpack common chunk plugin следующим образом:
entry: { common: ["jquery"], ... }, plugins: [ new webpack.optimize.CommonsChunkPlugin({ name: "common", filename: "common.js", minChunks: Infinity, }) ],