Jest тестирование простого ванильного JavaScript-не удается прочитать свойство 'addEventListener' из null
Я пытаюсь протестировать свое приложение с помощью Jest и Node.JS. Какова правильная настройка, чтобы избежать появления следующей ошибки в терминале при запуске тестов с JestJS?
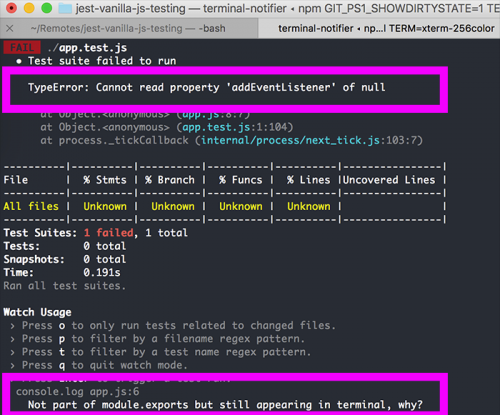
Не удается прочитать свойство 'addEventListener' из null
Тест для функции sum проходит, как только я комментирую добавление прослушивателя событий в файл app.js. Я даже не уверен, почему эта строка, а также console.log('Not part...') выполняется Jest, так как я экспортирую только sum функция.
Содержание моего указателя.html-файл:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<button id="button">JavaScript</button>
<script src="./app.js"></script>
</body>
</html>
Содержимое моего приложения.файл js:
function sum(a, b) {
return a + b;
}
console.log('Not part of module.exports but still appearing in terminal, why?');
var button = document.getElementById('button');
button.addEventListener('click', function(e) {
console.log('button was clicked');
});
module.exports = {
sum
};
Содержимое моего приложения.тест.файл js:
var { sum } = require('./app');
describe('sum', () => {
test('adds numbers', () => {
expect(sum(1, 2)).toBe(3);
});
});
Мой пакет.json:
"scripts": {
"test": "jest --coverage",
"test:watch": "npm run test -- --watch"
},
1 ответ:
getElementByIdможет выполняться до загрузки DOM. Поместите этот блок кода в обратный вызов, который выполняется после загрузки документа. Например:document.addEventListener('DOMContentLoaded', function () { console.log('Not part of module.exports but still appearing in terminal, why?'); var button = document.getElementById('button'); button.addEventListener('click', function(e) { console.log('button was clicked'); }); });