JavaFX8 treeTableView настроить свернуть корневой элемент
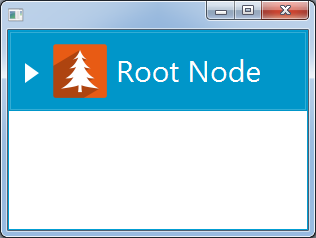
Как настроить внешний вид свертывания корневого элемента дерева? Под настройкой я подразумеваю установку изображения и центрирование этого маленького треугольника (/new image) внутри его ячейки.
Заранее благодарю.
2 ответа:
Взгляните на таблицу стилей по умолчанию, modena.css, который можно извлечь из jfxrt.jar-файл в jre / lib / ext или найти в интернете . Там график определяется как путь:
.tree-cell > .tree-disclosure-node, .tree-table-row-cell > .tree-disclosure-node { -fx-padding: 4 6 4 8; -fx-background-color: transparent; } .tree-cell > .tree-disclosure-node > .arrow, .tree-table-row-cell > .tree-disclosure-node > .arrow { -fx-background-color: -fx-text-background-color; -fx-padding: 0.333333em 0.229em 0.333333em 0.229em; /* 4 */ -fx-shape: "M 0 -3.5 L 4 0 L 0 3.5 z"; } .tree-cell:expanded > .tree-disclosure-node > .arrow, .tree-table-row-cell:expanded > .tree-disclosure-node > .arrow { -fx-rotate: 90; }Вы можете переопределить эти правила в своем собственном css. Стрелка, указанная в css, является областью, поэтому вы можете определить
-fx-background-image, Если хотите.
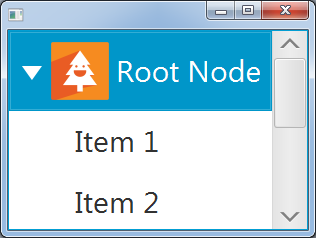
Следующий пример настраивает графику для корневого узла в зависимости от того, развернут ли корень или нет (с помощью привязки к графическому ImageView между изображением представления и расширенным свойством элемента дерева).
Образец также центрирует небольшой треугольник (стрелку раскрытия) вертикально относительно графического изображения, играя с настройками заполнения стрелки - вам нужно будет настроить заполнение соответствующим образом для вашего вида, поскольку центрирование не является автоматическим.
Если вы хотите изменить форму стрелки раскрытия на что-то другое, то смотрите ответ Uluk на: JavaFX: используйте пользовательский узел в качестве переключателя свернуть / развернуть ветвь для TreeView.
Кастомтри.java
import javafx.application.Application; import javafx.beans.binding.Bindings; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.image.*; import javafx.stage.Stage; public class CustomTree extends Application { @SuppressWarnings("unchecked") @Override public void start(Stage stage) throws Exception { Image expandedImage = new Image( "http://icons.iconarchive.com/icons/pelfusion/christmas-shadow-2/64/Tree-icon.png" ); Image collapsedImage = new Image( "http://icons.iconarchive.com/icons/pelfusion/christmas-shadow/64/Tree-icon.png" ); ImageView rootGraphic = new ImageView(expandedImage); TreeItem<String> root = new TreeItem<>("Root Node"); root.setGraphic(rootGraphic); root.getChildren().setAll( new TreeItem<>("Item 1"), new TreeItem<>("Item 2"), new TreeItem<>("Item 3") ); rootGraphic.imageProperty().bind(Bindings .when(root.expandedProperty()) .then(expandedImage) .otherwise(collapsedImage) ); root.setExpanded(true); TreeView<String> treeView = new TreeView<>(root); treeView.setPrefSize(300, 200); Scene scene = new Scene(treeView); scene.getStylesheets().add( getClass().getResource( "custom-tree.css" ).toExternalForm() ); stage.setScene(scene); stage.show(); } public static void main(String[] args) { launch(args); } }обычай-дерево.css
.root { -fx-font-size: 30px; } .tree-cell > .tree-disclosure-node { -fx-padding: 24 6 24 8; }