Java Swing: как я могу изменить размер одной строки в макете сетки и разрешить ей динамически изменять размер только по горизонтали, а не по вертикали?
Привет всем у меня есть JFrame, который имеет три компонента внутри.
- Меню
- панель с вкладками
- панель с несколькими кнопками
Изначально моей целью было создать дизайн, подобный следующему:

Когда пользователь изменит размер приложения, все будет изменено также. Поэтому я подумал, что, возможно, если я использую простой макет сетки, моя проблема будет решена, поэтому я решил сделать следующее:
-
Панель с вкладками будет иметь некоторые панели внутри, и эти панели будут следовать схеме сетки.
-
Панель внизу будет следовать схеме сетки.
-
JFrame также будет следовать компоновке сетки.
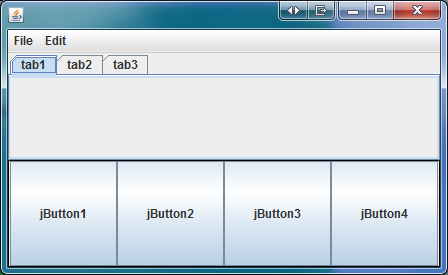
Результаты:

Как вы можете видеть, это не то, что я хотел, кнопки слишком большие, и хотя приложение очень хорошо изменяет размер:

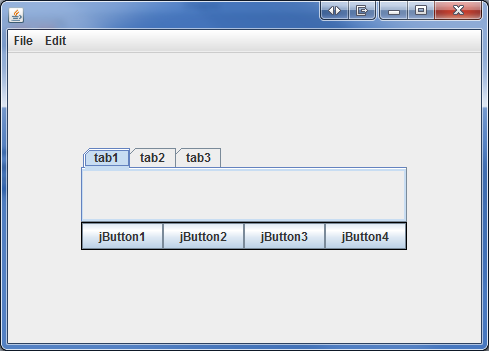
Кнопки также изменяют размер, но они остаются слишком большими. Я хотел бы иметь возможность установить небольшой размер кнопок(точнее панели, в которой они содержатся), и когда пользователь изменяет размер приложения, кнопки будут изменяться только по горизонтали, а не по вертикали, что означает, что только панель с вкладками будет увеличиваться по вертикали. Достижимо ли это? Я искал и узнал о gridbaglayout, я начал играть немного, но я ничего не достиг. Все, что мне удалось сделать, это следующее:

Кажется хорошим, но когда я изменяю размер, это то, что я получить:

Заранее благодарю.
2 ответа:
Я бы использовал
BorderLayoutдля панели содержимого. Поместите в него панель с вкладками, используяBorderLayout.CENTER, и панель кнопок в нем, используяBorderLayout.SOUTH.
JFrame также будет следовать схеме сетки.
Это ваша проблема. Вместо этого используйте значение по умолчанию
BorderLayout(поэтому удалите вызов, который устанавливает макет JFrame в GridLayout) и
- добавьте панель кнопок с ограничением
BorderLayout.SOUTH- добавьте панель с вкладками без каких-либо ограничений (что означает ограничение
BorderLayout.CENTER)Взгляните на учебник Swing LayoutManager и, в частности, пример, который касается BorderLayout .
Небольшой пример:
import java.awt.BorderLayout; import java.awt.GridLayout; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JMenu; import javax.swing.JMenuBar; import javax.swing.JMenuItem; import javax.swing.JPanel; import javax.swing.JTabbedPane; import javax.swing.SwingUtilities; public class TestLayout { protected void initUI() { final JFrame frame = new JFrame(TestLayout.class.getSimpleName()); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); JMenuBar menuBar = new JMenuBar(); JMenu fileMenu = new JMenu("File"); JMenuItem newItem = new JMenuItem("New..."); JMenuItem open = new JMenuItem("Open..."); fileMenu.add(newItem); fileMenu.add(open); menuBar.add(fileMenu); JTabbedPane tabs = new JTabbedPane(); tabs.addTab("Tab 1", new JPanel()); tabs.addTab("Tab 2", new JPanel()); tabs.addTab("Tab 3", new JPanel()); JPanel buttonPanel = new JPanel(new GridLayout()); buttonPanel.add(new JButton("Button-1")); buttonPanel.add(new JButton("Button-2")); buttonPanel.add(new JButton("Button-3")); frame.add(tabs); frame.add(buttonPanel, BorderLayout.SOUTH); frame.setJMenuBar(menuBar); frame.pack(); frame.setVisible(true); } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { @Override public void run() { new TestLayout().initUI(); } }); } }