измерение текста на масштабируемом холсте
Я боролся с измерением текста и масштабированием холстов.
Когда холст не масштабируется, getTextBounds и measureText дают точные результаты. Однако при масштабировании холста оба метода не дают результатов, соответствующих фактическому размеру печатного текста.
Для тестирования я создал подкласс вида со следующим методом onDraw:
final float scaling = 0.51f;
final int fontSize = 50;
canvas.scale(scaling, scaling);
font = Typeface.create("Arial", Typeface.NORMAL);
Paint paint = new Paint();
paint.setColor(0xff4444ff);
paint.setTypeface(font);
paint.setTextSize(fontSize);
paint.setAntiAlias(true);
int x = 10;
int y = 100;
final String text = "Lorem ipsum dolor sit amet, consectetur adipisici elit...";
canvas.drawText(text, x, y, paint);
// draw border using getTextBounds
paint.setColor(0xffff0000);
paint.setStyle(Paint.Style.STROKE);
paint.setTypeface(font);
paint.setTextSize(fontSize);
Rect bounds = new Rect();
paint.getTextBounds(text, 0, text.length(), bounds);
bounds.offset(x, y);
paint.setColor(0x80ffff00);
canvas.drawRect(bounds, paint);
// draw border using measureText
float w = paint.measureText(text);
bounds.left = x;
bounds.right = (int) Math.ceil(bounds.left + w);
bounds.top -= 10;
bounds.bottom += 10;
paint.setColor(0x8000ffff);
paint.setPathEffect(new DashPathEffect(new float[] { 10, 10 }, 0));
canvas.drawRect(bounds, paint);
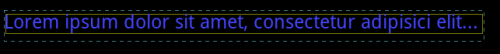
При scaling = 0.5 я получаю следующий результат:

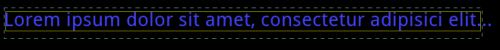
Для scaling = 0.51 следующий результат: показанный:

Желтая сплошная граница отмечает прямую линию, доставленную из getTextBounds, пунктирная голубая прямая линия визуализируется с использованием ширины, доставленной из measureText.
Как вы можете видеть, текст с масштабированием = 0.5 меньше измеренных размеров, а с масштабированием=0.51 нарисованный текст намного больше измеренного размера.Любая помощь ценится!
2 ответа:
Хорошо, просто выяснил, как обойти эту проблему.
Проблема в том, что краска не знает о масштабировании холста. Поэтому measureText и getTextBounds выдают результат без масштабирования. Но так как размер шрифта не масштабируется линейно (однако, нарисованная прямая линия делает это), вам придется компенсировать этот эффект вручную.Таким образом, решение будет следующим:
// paint the text as usual Paint paint = new Paint(); paint.setTypeface(font); paint.setTextSize(fontSize); canvas.drawText(text, x, y, paint); // measure the text using scaled font size and correct the scaled value afterwards Paint paint = new Paint(); paint.setTypeface(font); paint.setTextSize(fontSize * scaling); float w = paint.measureText(text) / scaling;
Используя Mono для Android я должен был использовать метрики отображения, как показано здесь:
public override System.Drawing.SizeF MeasureString(MyFont f, string text) { Rect r = new Rect(); f.DrawingFont.GetTextBounds(text, 0, text.Length, r); //Manual scaling using DisplayMetrics due to Android //issues for compatibility with older versions Android.Util.DisplayMetrics metrics = new Android.Util.DisplayMetrics(); GetDisplay.GetMetrics(metrics); return new System.Drawing.SizeF(r.Width(), r.Height() * metrics.Density); }Где f.DrawingFont - это Андроид.Текст.TextPaint GetDisplay это:
private Display GetDisplay() { return this.GetSystemService(Android.Content.Context.WindowService).JavaCast<Android.Views.IWindowManager>().DefaultDisplay; }И тот же метод в Java:
private Display getDisplay() { return ((WindowManager) getContext().getSystemService( Context.WINDOW_SERVICE)).getDefaultDisplay(); }