Используйте drawable несколько раз, но с разными цветами
У меня есть селектор для переключателя, отмеченный и не отмеченный - есть ли способ, которым я могу использовать пользовательский список слоев с формой и использовать разные цвета? Я добавляю их во время выполнения, но использую XML в качестве дизайна.
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/toggle_custom"/>
<item android:state_checked="false" android:drawable="@drawable/toggle_custom_off"/>
</selector>
И мой toggle_custom и toggle_custom_off
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/mainColourOn">
<shape android:shape="rectangle" />
</item>
<item android:bottom="10dp">
<shape android:shape="rectangle">
<solid android:color="#E6FFFFFF"/>
</shape>
</item>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/mainColourOff">
<shape android:shape="rectangle"/>
</item>
<item android:bottom="10dp">
<shape android:shape="rectangle">
<solid android:color="#FFF"/>
</shape>
</item>
LayerDrawable layerOn = (LayerDrawable) getResources().getDrawable(R.drawable.toggle_custom, getTheme());
LayerDrawable layerOff = (LayerDrawable) getResources().getDrawable(R.drawable.toggle_custom_off, getTheme());
GradientDrawable toggleOn = (GradientDrawable) layerOn.findDrawableByLayerId(R.id.mainColourOn);
GradientDrawable toggleOff = (GradientDrawable) layerOff.findDrawableByLayerId(R.id.mainColourOff);
int colour = persons.get(i).getColour();
toggleOn.mutate();
toggleOff.mutate();
toggleOn.setColor(colour);
toggleOff.setColor(colour);
1 ответ:
Вы можете повторно использовать xml для списка слоев
Drawableи создатьStateListDrawableдля каждогоToggleButtonпрограммно следующим образом:void setToggleButtonColor(ToggleButton tButton, int colour) { LayerDrawable layerOn = (LayerDrawable) ContextCompat.getDrawable(this, R.drawable.toggle_custom); layerOn.mutate(); LayerDrawable layerOff = (LayerDrawable) ContextCompat.getDrawable(this, R.drawable.toggle_custom_off); layerOff.mutate(); Drawable toggleOn = layerOn.findDrawableByLayerId(R.id.mainColourOn); Drawable toggleOff = layerOff.findDrawableByLayerId(R.id.mainColourOff); toggleOn.setColorFilter(colour, PorterDuff.Mode.MULTIPLY); toggleOff.setColorFilter(colour, PorterDuff.Mode.MULTIPLY); StateListDrawable tbBackground = new StateListDrawable(); tbBackground.addState(new int[]{android.R.attr.state_checked}, layerOn ); tbBackground.addState(StateSet.WILD_CARD, layerOff); tButton.setBackgroundDrawable(tbBackground); }Давайте проверим это с помощью двух кнопок:
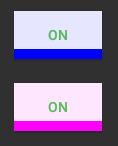
ToggleButton toggleButton1 = (ToggleButton) findViewById(R.id.togglebutton1); toggleButton1.setChecked(true); ToggleButton toggleButton2 = (ToggleButton) findViewById(R.id.togglebutton2); toggleButton2.setChecked(true); setToggleButtonColor(toggleButton1, ContextCompat.getColor(this, R.color.blue)); setToggleButtonColor(toggleButton2, ContextCompat.getColor(this, R.color.magenta));