GraphViz HTML вложенные таблицы
Я использую GraphViz для создания табличной структуры. Я использовал стиль record, но коробки не выстраивались. Учитывая ответ на Этот вопрос, я подумал, что лучше использовать стиль HTML. Однако я, кажется, не могу правильно расположить столы. Вот мой точечный код:
digraph test {
graph [ratio=fill];
node [label="N", fontsize=15, shape=plaintext];
graph [bb="0,0,352,154"];
arset [label=<
<TABLE ALIGN="LEFT">
<TR>
<TD>Top left</TD>
<TD>
<TABLE>
<TR><TD>Row 1</TD></TR>
<TR><TD>Row 2</TD></TR>
</TABLE>
</TD>
</TR>
<TR>
<TD>Bottom Left</TD>
<TD>
<TABLE>
<TR><TD>Row 1</TD></TR>
<TR><TD>Row 2</TD></TR>
</TABLE>
</TD>
</TR>
</TABLE>
>, ];
}
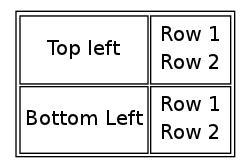
И вот результат:

Так много лишних строк! Кто-нибудь может помочь мне понять, как правильно сделать вложенную таблицу? С другой стороны, ответ на связанный вопрос с подробным описанием того, как достаточно было бы выровнять ячейки с помощью дисплея записей.
2 ответа:
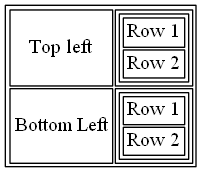
Я добавил BORDER= " 0 " к внутренним таблицам
digraph test { graph [ratio=fill]; node [label="\N", fontsize=15, shape=plaintext]; graph [bb="0,0,352,154"]; arset [label=< <TABLE ALIGN="LEFT"> <TR> <TD>Top left</TD> <TD> <TABLE BORDER="0"> <TR><TD>Row 1</TD></TR> <TR><TD>Row 2</TD></TR> </TABLE> </TD> </TR> <TR> <TD>Bottom Left</TD> <TD> <TABLE BORDER="0"> <TR><TD>Row 1</TD></TR> <TR><TD>Row 2</TD></TR> </TABLE> </TD> </TR> </TABLE> >, ]; }И вот результат
Вы можете найти здесь множество других опций для управления HTML-макетом