GraphQL + React+Apollo: невозможно получить данные с сервера на клиент
Когда я запрашиваю сервер со следующим: -
query{
counterparty {
name
}
}Я получаю желаемый результат.
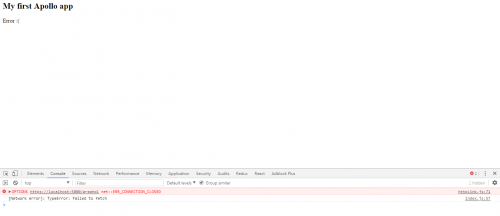
Но когда я пытаюсь отобразить вывод на экране, отрисовав componenet в react, я получаю следующую ошибку: -
Ниже приведен код на стороне моего клиента:- мое приложение.JS
import React, { Component } from 'react';
import ApolloClient from "apollo-boost";
import { ApolloProvider } from "react-apollo";
import {ExchangeRates} from "./ExchangeComponent.jsx"
const client = new ApolloClient({
uri: "https://localhost:5000/graphql"
});
export default class App extends Component {
render() {
return (
<div>
<ApolloProvider client={client}>
<div>
<h2>My first Apollo app </h2>
<div><ExchangeRates/></div>
</div>
</ApolloProvider>
</div>
);
}
}Мой Компонент Обмена: -
import React from "react"
import { Query } from "react-apollo";
import gql from "graphql-tag";
export const ExchangeRates = () => (
<Query
query={gql`
{
counterparty {
name
}
}
`}
>
{({ loading, error, data }) => {
if (loading) return <p>Loading...</p>;
if (error) return <p>Error :(</p>;
return <div>
data {data}
</div>
}}
</Query>
);