Фильтровать данные сетки с помощью выбранного значения в поле со списком
У меня есть сетка и поле со списком в панели. Я пытался отфильтровать данные в таблице на основе выбора, сделанного в поле со списком. Я использую ExtJS 4.2.1
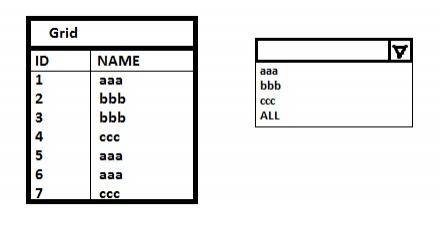
Предположим, что у меня есть сетка с такими данными:

При выборе определенного значения в поле со списком я хочу, чтобы в таблице отображались только эти значения.
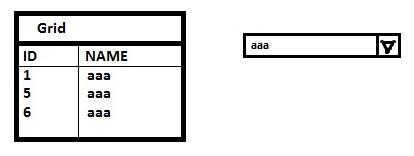
Если выбран параметр "aaa", то я хочу, чтобы он отображался следующим образом:

Изначально я загружаю данные сетки из базы данных использование файла php.
Любая помощь будет очень признательна :)
P.S.: Я не хочу, чтобы данные загружались каждый раз, когда я выбираю элемент со списком. Я просто хочу, чтобы он был отфильтрован.
3 ответа:
Во-первых, вам нужен combobox, который также позволит вам очистить фильтр. Так что вам понадобится вторая кнопка на combobox, которая позволит вам очистить, если фильтр активен. Для этого вам не нужно много делать, потому что фреймворк уже охватывает такую функцию, даже если она не задокументирована.
Вот более старая версия, но она все еще должна работать на 4.2
Ext.define('Ext.ux.form.field.FilterCombo', { extend: 'Ext.form.field.ComboBox', alias: 'widget.filtercombo', /** * @cfg {string} recordField * @required * The fieldname of the record that contains the filtervalue */ /** * @cfg {string} searchField * @required * The fieldname on which the filter should be applied */ /** * @cfg {boolean} clearable * Indicates if the clear trigger should be hidden. Defaults to <tt>true</tt>. */ clearable: true, initComponent: function () { var me = this; // never submit it me.submitValue = false; if (me.clearable) me.trigger2Cls = 'x-form-clear-trigger'; else delete me.onTrigger2Click; me.addEvents( /** * @event clear * * @param {Ext.ux.form.field.FilterCombo} FilterCombo The filtercombo that triggered the event */ 'clear', /** * @event beforefilter * * @param {Ext.ux.form.field.FilterCombo} FilterCombo The filtercombo that triggered the event * @param {String/Number/Boolean/Float/Date} value The value to filter by * @param {string} field The field to filter on */ 'beforefilter' ); me.callParent(arguments); // fetch the id the save way var ident = me.getId(); me.on('select', function (me, rec) { var value = rec[0].data[me.recordField], field = me.searchField; me.fireEvent('beforefilter', me, value, field) me.onShowClearTrigger(true); me.onSearch(value, field); }, me); me.on('afterrender', function () { me.onShowClearTrigger(); }, me); }, /** * @abstract onSearch * running a search on the store that may be removed separately * @param {String/Number/Boolean/Float/Date} val The value to search for * @param {String} field The name of the Field to search on */ onSearch: Ext.emptyFn, /** * @abstract onFilterRemove * removing filters from the the * @param {Boolean} silent Identifies if the filter should be removed without reloading the store */ onClear: Ext.emptyFn, onShowClearTrigger: function (show) { var me = this; if (!me.clearable) return; show = (Ext.isBoolean(show)) ? show : false; if (show) { me.triggerEl.each(function (el, c, i) { if (i === 1) { el.setWidth(el.originWidth, false); el.setVisible(true); me.active = true; } }); } else { me.triggerEl.each(function (el, c, i) { if (i === 1) { el.originWidth = el.getWidth(); el.setWidth(0, false); el.setVisible(false); me.active = false; } }); } // Version specific methods if (Ext.lastRegisteredVersion.shortVersion > 407) { me.updateLayout(); } else { me.updateEditState(); } }, /** * @override onTrigger2Click * eventhandler */ onTrigger2Click: function (args) { this.clear(); }, /** * @private clear * clears the current search */ clear: function () { var me = this; if (!me.clearable) return; me.onClear(false); me.clearValue(); me.onShowClearTrigger(false); me.fireEvent('clear', me); } });Теперь, когда у вас есть комбо, которое запускает события для фильтра и очистки, вам нужно его реализовать. Для этого вам нужно знать то, что не сетка фильтрует или выполняет загрузку, это магазин. По умолчанию хранилище настраивается с помощью
remoteSort: false, remoteFilter: false, remoteGroup: falseИтак, вот пример реализации
{ xtype: 'filtercombo', id: 'iccombo', store: Ext.StoreMgr.lookup('Combostore'), fieldLabel: 'Short State', displayField: 'States', valueField: 'States', typeAhead: true, triggerAction: 'all', queryMode: 'remote', name: 'State', labelWidth: 125, anchor: '95%', recordField: 'ComboStoreFieldName', searchField: 'GridStoreFieldName', clearable: false, onSearch: function (me, value, field) { // You many also use component query to access your grid and call getStore() var store = Ext.StoreMgr.lookup('YourStoreIdName'); // Clear existing filters if (store.isFiltered()) { store.clearFilter(false); } // Build filter // Apply filter to store store.filter(field,value); } }
При изменении значения combobox вы можете использовать метод фильтрации хранилища, который вы использовали в grid.
store.clearFIlter(); store.filter('name', valueOfCombobox);
Если вы хотите заменить фильтр списка столбцов сетки на комбинированный с несколькими выборками, то используйте код ниже...
/** * Filter by a configurable app.view.common.tag.Tag * <p><b><u>Example Usage:</u></b></p> * <pre><code> var filters = Ext.create('Ext.ux.grid.GridFilters', { ... filters: [{ // required configs type : 'combofilter', dataIndex : 'myName', options : ['aa','bb'] // optional configs allowBlank: false, //default is true fieldLabel: "Tag(s)" ... }] }); * </code></pre> */ Ext.define('Ext.ux.grid.filter.ComboFilter', { extend: 'Ext.ux.grid.filter.Filter', alias: 'gridfilter.combofilter', /** * @cfg {String} iconCls * The iconCls to be applied to the menu item. * Defaults to <tt>'ux-gridfilter-text-icon'</tt>. */ iconCls : 'ux-gridfilter-text-icon', emptyText: 'Enter Filter Text...', selectOnFocus: true, width: 125, /** * @private * Template method that is to initialize the filter and install required menu items. */ init : function (config) { Ext.applyIf(config, { allowBlank: true, queryMode: 'local', displayField : 'name', valueField : 'id', store: (config.options == null ? [] : config.options), multiSelect: true, typeAhead: true, itemId: 'valuesSelect', emptyText : 'Select', labelWidth: 29, fieldLabel: '', width: 300, listeners: { scope: this, //keyup: this.onInputKeyUp, el: { click: function(e) { e.stopPropagation(); if (e.updateTask !== undefined) { e.updateTask.delay(this.updateBuffer); } } }, change: this.changeSelection } }); this.inputItem = Ext.create('app.view.common.tag.Tag', config); this.menu.add(this.inputItem); this.menu.showSeparator = false; this.updateTask = Ext.create('Ext.util.DelayedTask', this.fireUpdate, this); }, /** * @private * Template method that is to get and return the value of the filter. * @return {String} The value of this filter */ getValue : function () { return this.inputItem.getValue(); }, /** * @private * Template method that is to set the value of the filter. * @param {Object} value The value to set the filter */ setValue : function (value) { this.inputItem.setValue(value); this.fireEvent('update', this); }, /** * Template method that is to return <tt>true</tt> if the filter * has enough configuration information to be activated. * @return {Boolean} */ isActivatable : function () { return this.inputItem.getValue().length > 0; }, /** * @private * Template method that is to get and return serialized filter data for * transmission to the server. * @return {Object/Array} An object or collection of objects containing * key value pairs representing the current configuration of the filter. */ getSerialArgs : function () { return {type: 'list', value: this.getValue()}; }, /** * Template method that is to validate the provided Ext.data.Record * against the filters configuration. * @param {Ext.data.Record} record The record to validate * @return {Boolean} true if the record is valid within the bounds * of the filter, false otherwise. */ validateRecord : function (record) { var val = record.get(this.dataIndex); if(typeof val != 'list') { return (this.getValue().length === 0); } return val.toLowerCase().indexOf(this.getValue().toLowerCase()) > -1; }, changeSelection: function(field, newValue, oldValue) { if (this.updateTask !== undefined) { this.updateTask.delay(this.updateBuffer); } } });Пожалуйста, используйте плагин тегов ExtJs, и вам нужно добавить файл ComboFilter в FiltersFeature. любить...
Ext.define('Ext.ux.grid.FiltersFeature', { extend: 'Ext.grid.feature.Feature', alias: 'feature.filters', uses: [ 'Ext.ux.grid.menu.ListMenu', 'Ext.ux.grid.menu.RangeMenu', 'Ext.ux.grid.filter.BooleanFilter', 'Ext.ux.grid.filter.DateFilter', 'Ext.ux.grid.filter.DateTimeFilter', 'Ext.ux.grid.filter.ListFilter', 'Ext.ux.grid.filter.NumericFilter', 'Ext.ux.grid.filter.StringFilter', 'Ext.ux.grid.filter.ComboFilter' ],Похоже ...