fetch метод не проводка, как ожидалось, по сравнению с jQuery ajax post метод
Я горю желанием использовать новый метод fetch и понимаю, что он может быть использован для всех вызовов метода http к конечной точке Rest.
Таким образом, у меня есть следующая очень простая конечная точка API, которая, как я знаю, работает, get и post запросы работают. Проблема, с которой я сталкиваюсь, заключается в том, чтобы заставить post-запрос работать с методом выборки.
Мой код для метода выборки -
var ingredient = {
'name': 'Salt',
}; // a JSON object used as the body for the post request
fetch('http://pantler-180711.nitrousapp.com/api/v1/Ingredients',
{
method: "POST",
body: JSON.stringify( ingredient )
})
.then(function(res){ console.log( 'Data posted') })
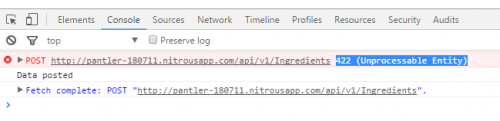
Затем я получаю следующее сообщение об ошибке. 422 (Unprocessable Лица)
Если на с другой стороны, я делаю что-то очень похожее, но на этот раз с помощью классического метода jQuery ajax post это работает.
$.ajax({
url: 'http://pantler-180711.nitrousapp.com/api/v1/Ingredients',
type: 'POST',
data: 'name=Salt', // or $('#myform').serializeArray()
success: function() { console.log('Data posted'); }
});
Любая помощь здесь была бы оценена, кажется, что я упускаю что-то маленькое здесь, и документация по методу выборки скудна в интернете.
1 ответ:
Два запроса посылают два разных почтовых тела: одно -
application/x-www-form-urlencoded(jQuery), а другое -application/json.
Вам придется изменить вызов fetch, чтобы отправить тот же тип данных, что и $.AJAX-вызов.
Возможно, вам придется явно задать тип контента в запросе выборки.var myHeaders = new Headers(); myHeaders.append("Content-Type", "application/x-www-form-urlencoded"); var searchParams = new URLSearchParams(); searchParams.append("name", "Salt"); fetch('http://pantler-180711.nitrousapp.com/api/v1/Ingredients', { method: "POST", headers: myHeaders, body: searchParams }) .then(function(res){ console.log( 'Data posted') })