Есть ли правильный способ использовать Appcompat "NavigationView" в качестве постоянного (см. Руководство по проектированию материалов)
Прочитав руководство по дизайну материалов о навигационном ящике (Drawerlayout + NavigationView), я вижу, что есть рекомендация установить его всегда открытым на рабочем столе. Вот чего я хотел бы добиться на планшетах.
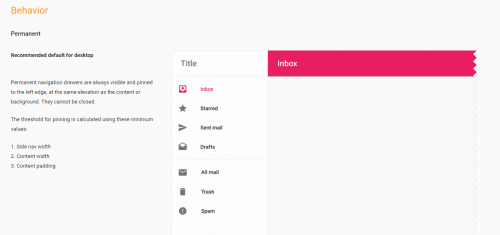
Постоянные навигационные ящики всегда видны и закреплены слева край, на той же высоте, что и содержание или фон. Они не могут закрывать.
Но похоже, что виджет предлагается в поддержку библиотекой нелегко манипулировать и добиться такого эффекта.
Я что-то пропустил, или есть простой способ открыть его на планшетах/настольных компьютерах/телевизорах?
Мой текущий макет телефона:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/my_awesome_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/primarycolor"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<!-- The navigation drawer style="@style/NavDrawer"
android:background="@android:color/white"-->
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
app:headerLayout="@layout/nav_header"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/nav" />
3 ответа:
Если вы не хотите использовать навигационный вид в качестве выдвижного ящика, не помещайте
NavigationViewнепосредственно вDrawerLayout.<DrawerLayout> <LinearLayout> <NavigationView android:layout_width="320dp" /> <LinearLayout android:orientation="vertical"> <Toolbar/> <FrameLayout android:id="@+id/content_frame" /> </LinearLayout> </LinearLayout> </DrawerLayout>Поместите этот макет внутрь
/res/layout-sw600dp-land. Ваш оригинальный макет будет загружен на телефоны, а этот-на 7-дюймовые планшеты и выше в альбомной ориентации.
В дополнение к ответу DevrimTuncer, я нашел этот пост: http://derekrwoods.com/2013/09/creating-a-static-navigation-drawer-in-android/
В дополнение к:
drawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_OPEN, drawerList);Мы также должны установить:
drawerLayout.setScrimColor(Color.TRANSPARENT);И добавить некоторые поля:
Значения / размеры.xml
<resources> <dimen name="drawer_size">240dp</dimen> <dimen name="drawer_content_padding">0dp</dimen> </resources>Значения-sw720dp-land / dimens.xml
<resources> <dimen name="drawer_content_padding">240dp</dimen> </resources>
Я бы создал логическое значение ресурса и использовал его, чтобы установить режим блокировки ящика для этого. Например:
res -- values -- drawer_layout_values.xml <bool name="drawer_layout_locked">false</bool> -- values-sw720dp -- drawer_layout_values.xml <bool name="drawer_layout_locked">true</bool>Код:
if(getResources().getBoolean(R.bool.drawer_layout_locked)) { drawerLayoutInstance.setDrawerLockMode (DrawerLayout.LOCK_MODE_LOCKED_OPEN) }