Элементы блока внутри макет с несколькими столбцами - вопрос, перетяжка в Хром/IE
Описание Вопроса:
У меня есть неупорядоченный список предметов, используя типичный ul -> li структура. Я применил column-count:3 к этому ul (вместе с префиксами). Он прекрасно работает в Firefox. В Chrome и IE11 (где он должен работать в соответствии с caniuse), в основном это работает, но я сталкиваюсь со странным поведением. Взгляните на скриншоты:
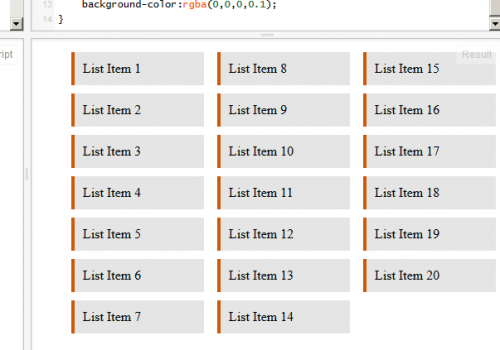
Firefox:

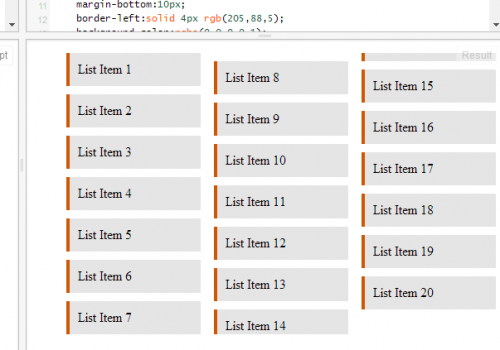
Хром:

Если вы заметите, то средняя колонка сдвинута вниз в Хроме (IE11 идентичен). Похоже, что в этих двух случаях браузер пытается сделать первые два столбца одинаковой высоты. Есть ли способ сказать ему, чтобы он уважал block предметы?
Код:
HTML:
<ul>
<li>List Item 1</li>
<li>List Item 2</li>
...
<li>List Item 20</li>
</ul>
CSS:
ul {
-moz-column-count:3;
-webkit-column-count:3;
column-count:3;
}
ul li {
display:block;
list-style-type:none;
padding:10px;
margin-bottom:10px;
border-left:solid 4px rgb(205,88,5);
background-color:rgba(0,0,0,0.1);
}
Рабочий Пример:
JSFiddle: http://jsfiddle.net/6cVqZ/
3 ответа:
На первом JSFiddle я нашел добавление к
lidisplay: inline-block; width: 100%;Работал, чтобы выровнять элементы и заполнить ширину столбца.
Редактировать:
Вышеописанное в настоящее время отлично работает как в Firefox, так и в Chrome. В IE я также должен установить
liвbox-sizing:border-box;, потому что указаниеwidthв то время какpaddingуказано вызывает переполнение в противном случае. Ссылка на обновленную версию оригинальной скрипки, теперь работающей во всех основных направлениях браузеры:
В настоящее время это не указано в спецификации W3C о том, как обрабатывать отступы/разрывы полей по умолчанию. FF, похоже, избегает ломаться на коробке с прокладками, в то время как Chrome/IE-нет. Чтобы получить желаемое поведение, которое вы ищете, используйте
break-inside: avoid.Вот JSFiddle с работой в IE11, FF и несколько в Chrome (у Chrome есть небольшая ошибка)
Надеюсь, это поможет!
Стиль заполнения на li добавляет дополнительное заполнение к нижней части предыдущего столбца, которое перетекает в следующий столбец, попробуйте: (http://jsfiddle.net/6cVqZ/1/)
Единственным недостатком этого является то, что ваш текст больше не выровнен по центру, чтобы исправить это, вы можете добавить минимальную высоту, скажем, 30px к liul li { display:block; list-style-type:none; padding:10px 10px 0 10px; margin-bottom:10px; border-left:solid 4px rgb(205,88,5); background-color:rgba(0,0,0,0.1); }