Edge Browser не загружает font-face?
Использование обычного CSS font-face не работает должным образом в новом браузере Windows 10 Edge. Отлично работает на IE11 и всех других браузерах. Кто-нибудь еще видел это? Похоже на ошибку в браузере.
Вот CSS, который мы использовали.
@font-face {
font-family: "Univers";
src: url("../fonts/univers-webfont.eot");
src: local(Univers), url("../fonts/univers-webfont.eot"), url("../fonts/univers-webfont.svg"), url("../fonts/univers-webfont.ttf"), url("../fonts/univers-webfont.woff");
font-weight: normal;
font-style: normal;
}
.button_black {
font-family: "Univers";
font-size: 18px;
color: @slb-off-black-1;
}
1 ответ:
Краткий Ответ
Ставьте кавычки вокруг имени шрифта при использовании синтаксиса
local("Font Name").Объяснение
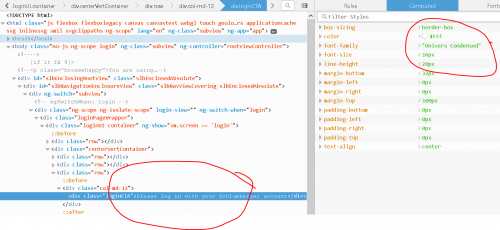
"Univers" прекрасно работает как в Edge, так и в Firefox. Ваше "пожалуйста, войдите в систему..."элемент, однако, нацелен на "Univers Condensed", который отображается в Edge, только если вы используете
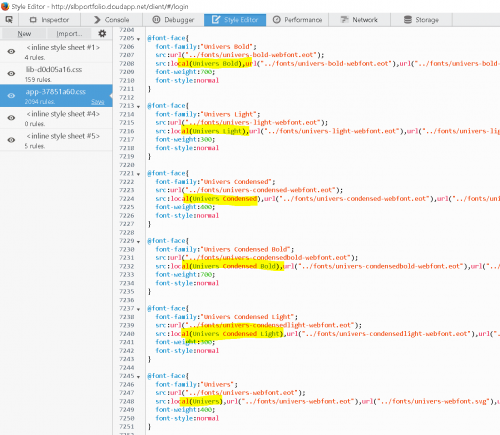
local("Univers Condensed")с кавычками. Это, вероятно, потому, что Edge более строгий, чем Firefox. говорит МДН...Src URL-адрес для удаленного расположения файла шрифта или имя шрифта на экране. компьютер пользователя в виде
local("Font Name"). Вы можете указать шрифт на локальном компьютере пользователя по имени, используя синтаксисlocal(). Если этот шрифт не найден, будут опробованы другие источники, пока не будет найден один.Некоторые СНиПы
Вот несколько снимков экрана, которые показывают проблемные CSS и HTML на вашем сайте.
Универсалы Конденсированные
Никаких кавычек на
local()