Два совершенно одинаковых пути SVG, нарисованных не совсем одинаково
Я рисую два совершенно одинаковых пути поверх друг друга на холсте SVG. Путь позади можно увидеть, даже если другой путь должен скрывать его. Вот SVG:
<svg viewBox="0 0 100 100">
<!-- BLUE PATH -->
<path id="blue" d="M 50,50 m 0,-48 a 48,48 0 1 1 0,96 a 48,48 0 1 1 0,-96" stroke="blue" stroke-width="4" fill-opacity="0" style="stroke-dasharray: 302px, 302px; stroke-dashoffset: 0px;"></path>
<!-- YELLOW PATH -->
<path id="yellow" d="M 50,50 m 0,-48 a 48,48 0 1 1 0,96 a 48,48 0 1 1 0,-96" stroke="yellow" stroke-width="4" fill-opacity="0" style="stroke-dasharray: 302px, 302px; stroke-dashoffset: 120px;"></path>
</svg>
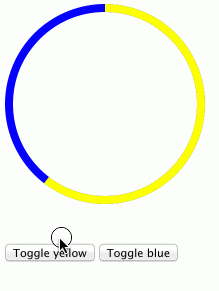
Вот как это выглядит:

Вы можете проверить это в JSFiddle: http://jsfiddle.net/k0xxp6g9/1/
Из-за желтой линии слегка видна синяя дорожка, которая "протекает". Я думаю, что это как-то связано с сглаживанием. Установка shape-rendering= "crispEdges" в SVG скрывает проблему, но линии больше не гладкие.Как я могу исправить это, чтобы синий путь не" протекал " за желтым путем?Я бы не хотел, чтобы синяя дорожка была тоньше, чем желтая.