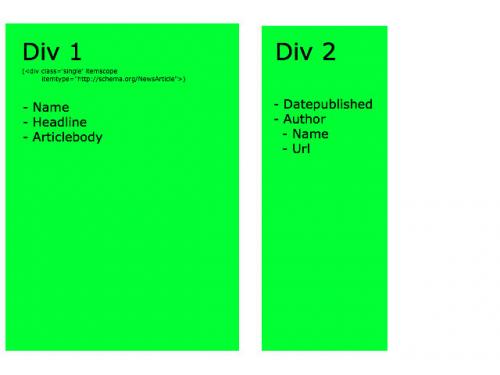
Другой div, тот же itemscope
Я только начал обновлять свой сайт с помощью Schema.org положите одну вещь не работает, как ожидалось.
Я хочу применить следующие свойства к новостной статье:
- имя
- заголовок
- Articlebody
- Дата публикации
- Автор
- имя
- Url

Что происходит, это когда я протестируйте его с помощьюGoogle Rich Snippets tester второй div помещается как свойство 'webpage' вместо свойства 'newsarticle'.
Как это исправить? Или мне придется полностью изменить свой макет?
Edit: прежде чем вы предложите, на данный момент невозможно поместить div 1 и div 2 в оболочку 1 из-за остальной компоновки.
1 ответ:
Используйте атрибут
itemrefдля того же элемента, что и атрибутitemscope. Вот так:<!DOCTYPE html> <title>Test</title> <div id="div1" itemref="dpub auth" itemscope itemtype="http://schema.org/NewsArticle" > <div itemprop="name">Article Name</div> </div> <div id="div2"> <div id="dpub" itemprop="datepublished">September 1 2012</div> <div id="auth" itemscope itemprop="Author" > <div itemprop="name">John Smith</div> <div itemprop="url">http:/www.example.net</div> </div> </div>