Drawtext на surfaceview работает только на эмуляторе, но не на устройстве
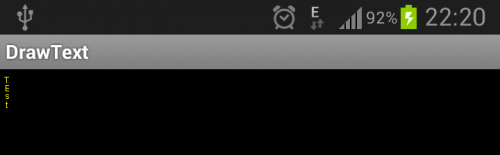
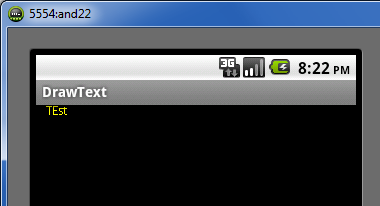
Я использую холст.drawText на SurfaceView и вывод выглядит правильно на эмуляторе, но когда я разворачиваю приложение на своем устройстве (Samsung Galaxy S3), текст записывается сверху вниз следующим образом:
T
E
s
t

Похоже, что после каждого символа текста добавляется разрыв строки.
Неважно, является ли устройство ландшафтным или нет, оно просто никогда не работает, и я не могу понять, почему.
Что я делаю не так?

В AndroidManifest.xml я использую:
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="8" />
Код, который я использую:
public class MainActivity extends Activity {
DemoView renderView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
renderView = new DemoView(this);
setContentView(renderView);
}
@Override
public void onResume() {
super.onResume();
renderView.resume();
}
@Override
public void onPause() {
super.onPause();
renderView.pause();
}
private class DemoView extends SurfaceView implements Runnable{
Thread renderThread = null;
SurfaceHolder holder;
volatile boolean running = false;
public DemoView(Context context){
super(context);
this.holder = getHolder();
}
public void resume() {
running = true;
renderThread = new Thread(this);
renderThread.start();
}
public void run() {
Canvas canvas;
while(running) {
if(!holder.getSurface().isValid())
continue;
Paint test = new Paint(Color.YELLOW);
test.setColor(Color.YELLOW);
canvas = holder.lockCanvas();
canvas.drawText("TEst", 10, 10, test);
holder.unlockCanvasAndPost(canvas);
}
}
public void pause() {
running = false;
while(true) {
try {
renderThread.join();
break;
} catch (InterruptedException e) { // retry
}
}
}
}
}
Спасибо за помощь! Стефоид
2 ответа:
Ваше использование
SurfaceHolderдовольно странно. Я думаю, что непреднамеренное поведение связано с этим. Вот как я использовал SurfaceView в прошлом:public void run() { Canvas canvas; while(running) { try { if(!holder.getSurface().isValid()) continue; canvas = holder.lockCanvas(); synchronized (surface) { //Code to draw text/etc } } catch (...) { } finally { holder.unlockCanvasAndPost(canvas); } } }Обратите внимание на отсутствующее выражение
lockCanvas, чтобы фактически назначить canvas и сопряжение сunlockCanvasAndPost