django right-to-left language с языком биди не работает
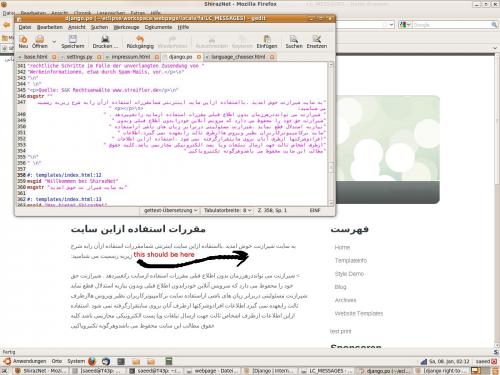
Я создаю многоязычный сайт с одним из языков " фарси": До сих пор все работало нормально, но справа налево язык "фарси/персидский" не выравнивается вправо, когда начинается следующая строка текста. Это означает, что следующая строка не выровнена справа, как обычно для языков справа налево. Переводческая работа.
Settings.py
gettext = lambda s: s
#default language should be german
LANGUAGE_CODE = 'de'
#LANGUAGE_CODE = 'en'
#LANGUAGE_CODE = 'fa'
LANGUAGES = (
#('fr', gettext('French')),
('de', gettext('German')),
('en', gettext('English')),
('fa', gettext('Farsi')),
#('pt-br', gettext("Brazil")),
)
Language_chooser.html
{% load localeurl_tags %}
{% load i18n %}
{% load tabs %}
{% for lang in LANGUAGES %}
{% ifequal lang.0 LANGUAGE_CODE %}
<li class="active"><a>{{ lang.1 }}</a></li>
{% else %}
<!--
{% if LANGUAGE_BIDI %}
<li>The current language is bidirectional</li>
{% else %}
<li>The current language is <b>not</b> bidirectional</li>
{% endif %}
-->
<li class="{% ifactivetab "en" %}active{% else %}inactive{% endifactivetab %}"><a href="{{ request.path|chlocale:lang.0 }}" accesskey="2">{{ lang.1 }}</a></li>
{% endifequal %}
{% endfor %}
В базе .html я также загружаю:
{% load i18n %}
{% get_current_language as LANGUAGE_CODE %}
{% get_available_languages as LANGUAGES %}
{% get_current_language_bidi as LANGUAGE_BIDI %}
Мой Джанго.po файл для языка "фарси / персидский" выглядит следующим образом:

Как я могу это сделать?
Решение: После определения нового css класса "article_right_aligned_language" с атрибутом "text-align:right;" и изменения моего базового шаблона следующим образом, он работает сейчас !!
<div {% if LANGUAGE_BIDI %} class="article_right_aligned_language" {% else %} class="article"> {% endif %}
{% block site_wrapper %}{% endblock %}
</div>
3 ответа:
Выравнивание текста обрабатывается CSS, а не Django. Задайте свойство
text-alignдля элемента контейнера:.container.right-aligned-language { text-align: right; }Затем можно применить класс
right-aligned-languageк контейнеру (или тегу тела, если на то пошло) с условным оператором в шаблоне.
Пожалуйста, используйте это вместо:
Https://github.com/abbas123456/django-right-to-left
CSS-это стиль, а не содержание.