Динамические Модальные Начальной Загрузки
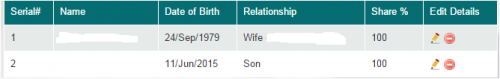
У меня есть таблица, как:

Когда пользователь выбирает Edit, он открывает bootstrap Modal, содержащий все td из tr, из которого запускается модал. Вот что я сделал до сих пор:
Получить индекс строки при редактировании Нажмите:
$(document).on('click', '#editNominHref', function(e) {
var global_edit_row = $(this).closest('tr').index();
$('#editNomiModal').modal('show');
});
Чего я хочу, так это:
$('#editNomiModal').on('show.bs.modal', function () {
$("#Name_feild_of_Modal").val(name_in_td_of_nth_Tr);
// ..Similar for DOB, Relation and share%..
});
Вопрос:
Как передать индекс tr из функции Edit.click в функцию Modal.show?
2 ответа:
Я не верю, что вы можете передавать данные непосредственно модальному. Однако вы можете использовать атрибуты
dataдля изменения DOM, который затем может быть считан из событияshow.bs.modal. Что-то вроде этого:$(document).on('click', '#editNominHref', function(e) { $('#editNomiModal') .data('row-index', $(this).closest('tr').index()) .modal('show'); }); $('#editNomiModal').on('show.bs.modal', function () { var $tr = $('#myTable tr').eq($(this).data('row-index')); var serial = $tr.find('td:eq(0)').text(); var name = $tr.find('td:eq(1)').text(); // and so on... $("#Serial_field_of_Modal").val(serial); $("#Name_field_of_Modal").val(name); // and so on... });
Когда вы открываете модальный, не можете ли вы просто клонировать
<tr>и вставить в модальный контент?$(document).on('click', '#editNominHref', function(e) { var content = $(this).closest('tr').html(); $('#editNomiModal').find('modal-content').html(content).modal('show'); });Очевидно, потребуется больше форматирования.