Диаграммы для функций JavaScript
Какие инструменты можно использовать для четкой передачи таких понятий, как область видимости переменных JavaScript и замыкания в чем-то подобном диаграммам последовательностей UML? Например, как код может выглядеть следующим образом: (печально известная проблема цикла )
var arr = [];
for(var i=0; i<10; i++) {
arr.push(function() { alert(i); });
}
for(var j=arr.length;j--;) {
arr[j]();
}
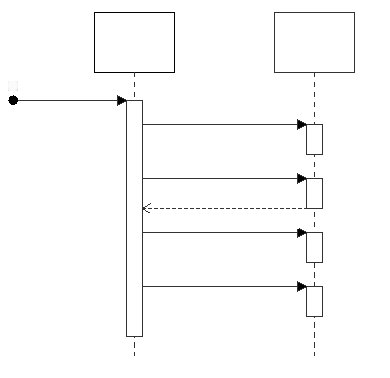
... быть ясно объясненным в диаграмме, подобной этой:

5 ответов:
Код является произвольным примером. Код не имеет ничего общего с вопросом, просто демонстрирует часто вводящий в заблуждение код, который мог бы извлечь выгоду из описания.
Вы не можете описать замыкания и область видимости в UML. Для этого просто нет поддержки, во всяком случае, в диаграммах последовательности. Замыкания в JavaScript немного похожи на определение класса в Java или C#, вы не помещаете это в свой UML. Хм, я не могу объяснить это очень хорошо ..
Замыкания-это что-то вы должны по своей сути понимать, как программист JavaScript.
То, на чем ваш UML должен фокусироваться, - это сущности и их взаимодействие. Не какая-то языковая "причуда" (если хотите), как необходимость закрытия.
Я полностью за описание вводящего в заблуждение кода, но UML-диаграмма-это не место для него. Поместите его в комментарии в исходном коде. Если кто-то хочет знать, как работает эта функция, он посмотрит на исходный код. Если он не хочет знать, не беспокойте его этим.
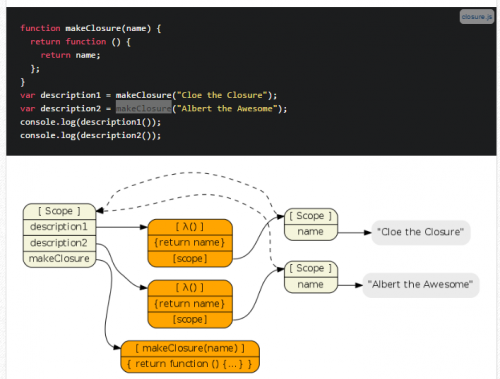
Мне нравятся диаграммы Дмитрия Сошникова, используемые в JavaScript. Ядро для объяснения контекста выполнения и цепочек областей. В комментариях он говорит, что они были сделаны в Visio (не то, что инструмент является важной вещью здесь, это концепции, которые структуры помогают понять).
Я могу видеть, как подобные диаграммы могут быть использованы для демонстрации того, как каждая функция, созданная в вашем примере кода, получает доступ к переменной
iв той же области, и как в фиксированной версии кода каждая функция будет нести другой элемент в начале своей цепочки областей, с переменной, содержащей текущее значениеiв момент закрытия содержащей области.
Я знаю, что это уже ответ, но вот хороший пример использования объектных диаграмм для объяснения функций, замыканий, объектов в JavaScript
Https://howtonode.org/object-graphs
Графики строятся с помощью текстовых файлов (в точечной нотации) и затем автоматически генерируются с помощью GraphViz
Автор, Тим Касвелл, включил ссылки на исходные файлы в свой аккаунт на GitHub
Есть такой коммерческий продукт:
Http://www.aivosto.com/visustin.html
Он генерирует блок-схемы (которые я видел) и диаграммы активности UML (которых я не видел - я использовал только гораздо более старую версию).
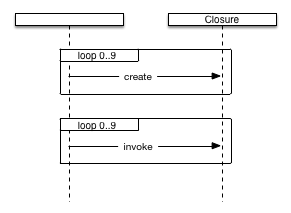
JavaScript-замыкания-этоанонимные объекты . Представление их в последовательных диаграммах сложно, но я считаю, что это можно сделать следующим образом:
В этом случае основная область видимости создает замыкания в цикле и позже вызывает их. Закрытие анонимно и относится к общему классу "закрытие".
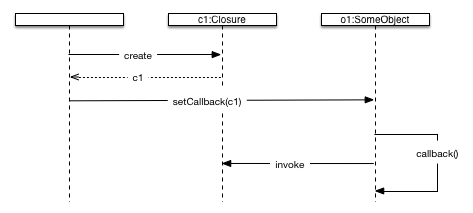
В других случаях закрытие может быть создано, названо, передано другому объекту и затем вызвано из этого объекта: