Диаграмма.JS обивка холст
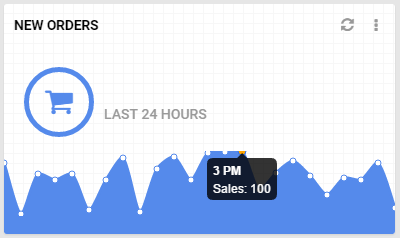
Я использую последнюю диаграмму.библиотека js позволяет создать линейный график без шкал, но есть проблема заполнения, и верхняя и нижняя точки отрезаны. Я не видел никакого варианта для заполнения холста.
Мой конфиг выглядит следующим образом.
var config = {
type: 'line',
data: {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [{
label: "Sales",
data: [10, 20, 50, 25, 60, 12, 48],
fill: true,
lineTension: 0.25,
borderColor: "#558aeb",
backgroundColor: "#558aeb"
}]
},
options: {
responsive: true,
legend: {
display: false
},
tooltips: {
mode: 'label'
},
hover: {
mode: 'dataset'
},
scales: {
xAxes: [{
display: false
}],
yAxes: [{
display: false
}]
}
}
};
3 ответа:
Я считаю, что ваша проблема не в прокладке, но я могу ошибаться. Как я вижу, ваша проблема заключается в автоматическом определении высоты области рисования, когда максимальное число в ваших данных красиво и округло, как 60. Попробуйте проверить, сохраняется ли проблема, когда максимальное число равно 61, 62 и т. д. Поэтому я предлагаю вам приготовить ваши данные, чтобы таких проблем не возникало. Если приготовление данных не является опцией, попробуйте явно определить максимальный ТИК по оси y, чтобы он был немного больше максимального значения. номер в данных. В вашем случае попробуйте использовать следующее:
Таким образом, вам нужно будет вычислить максимальное число в данных и добавить что-то небольшое, чтобы явно определить максимальный тик, который избавит от неожиданного обрезания. У кого-то могло бы быть лучшее понимание и решение, но это вариант, который я могу придумать. Это, и приготовление ваших данных, конечно.yAxes: [{ display: false, ticks: { max: 62 } }]
Если я правильно понял вопрос, текущая версия (>2.4) Chart JS поддерживает опцию padding config вокруг макета диаграммы.
layout: { padding: { // Any unspecified dimensions are assumed to be 0 top: 25 } }
Я исследовал, как сделать исправление, чтобы решить эту проблему. Я видел три странных поведения:
1-разрывы данных, если имеют тяжелые изменения, например:
[0, 10, 70, 30, 20, 12, 50, 200, 200, 200, 200, 200]2 - "ошибка" всегда равна половине высоты нашей ширины границы.
3-Эта ошибка может быть введена, когда мы изменили строку 36 ядра.layoutService.js на следующем коммите
Во-вторых, я увидел два странных заполняющих var внутри функции 'update' ядра.layoutService:
Вокруг в строке 29 мы имеем функцию, а в строках 35 и 36-странные Вары.
Я видел, что функция делает с этим vars, особенно с yPadding. Я не мог найти никакого полезного калькулятора, сделанного с помощью yPadding. На мой взгляд, вот в чем проблема. Мы всегда поддерживаем yPadding в 0, и IMHO это была ошибка, примененная в другой версии этого файла здесь .// The most important function update: function(chartInstance, width, height) { if (!chartInstance) { return; } var xPadding = 0; var yPadding = 0;Решение заключается в следующем, и я разработал его, потому что есть спрос за разработчиком этого коммита удалил строку.
ЭТО ИСПРАВЛЕНИЕ, Я СДЕЛАЮ PR, И ЕСЛИ ОНО БУДЕТ ОДОБРЕНО, ЭТО БУДЕТ РЕШЕНИЕ
Если вы применяете этот код, вы можете установить заполнение на конфигурации стилей диаграммы, также, если вы не применяете никакой конфигурации, он будет принимать значение по умолчанию, основанное на высоте диаграммы.
Config prop пример:
padding: { x: 5, y: 4 },У вас есть код и все объяснения здесь: https://github.com/chartjs/Chart.js/pull/3349