Цветной текстовый фон с закругленными углами
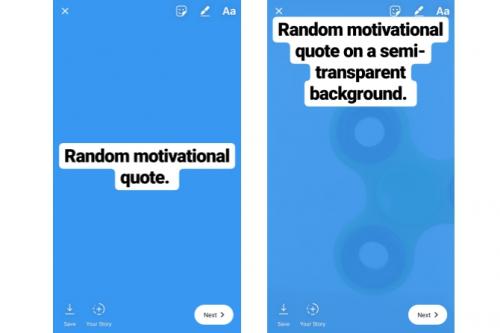
В настоящее время я работаю над приложением iOS в Swift, и мне нужно добиться текстового эффекта, показанного на прилагаемом рисунке.
У меня есть метка, которая отображает некоторый текст, написанный пользователем, и мне нужно сделать углы фона текста (не фон метки) закругленными.
Есть ли способ сделать это? Я бы поискал в интернете и Stackoverflow, но безрезультатно.
Спасибо.
1 ответ:
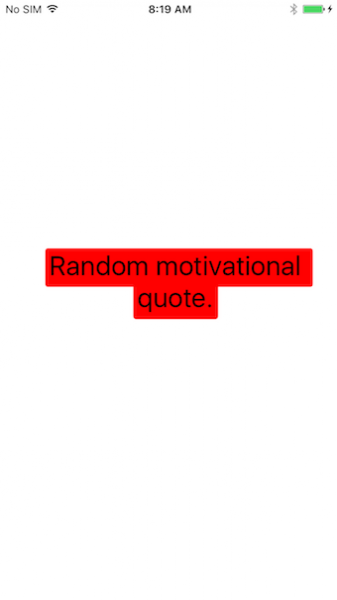
Вот код, который может вам помочь. Результат, который я получил, очень похож на то, что вы хотите.
class MyTextView: UITextView { let textViewPadding: CGFloat = 7.0 override func draw(_ rect: CGRect) { self.layoutManager.enumerateLineFragments(forGlyphRange: NSMakeRange(0, self.text.count)) { (rect, usedRect, textContainer, glyphRange, Bool) in let rect = CGRect(x: usedRect.origin.x, y: usedRect.origin.y + self.textViewPadding, width: usedRect.size.width, height: usedRect.size.height*1.2) let rectanglePath = UIBezierPath(roundedRect: rect, cornerRadius: 3) UIColor.red.setFill() rectanglePath.fill() } } }