CSS: 'table-layout: fixed' и border-box калибровка ячеек в Safari
У меня есть простая таблица, с заголовком и телом таблицы. Предполагается, что все ячейки имеют фиксированную ширину, только одна переменная (например, имя).
Мне нужно table-layout: fixed, чтобы использовать text-overflow: ellipsis на ячейках переменной ширины.
Вот CSS для таблицы:
table {
width: 550px;
border: 1px solid #AAA;
table-layout: fixed;
border-collapse: collapse;
}
table td, table th {
border: 1px solid #DDD;
text-align: left;
padding: 5px 15px 5px 15px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.one {
width: 60px;
}
.two {
width: auto;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.three, .four, .five {
width: 90px;
}
Проверьте HTML, вместе с демо-версией.
Я пытаюсь заставить эту таблицу вести себя одинаково во всех браузерах, но похоже, что box-sizing: border-box игнорируется в Safari. Хотя по словам этот ответ , он должен быть исправлением ошибки в старых версиях Safari.
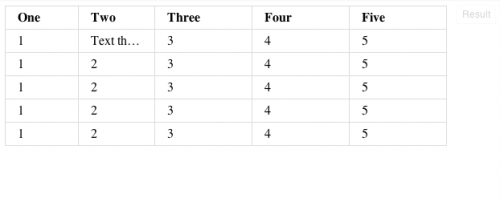
Вот как это выглядит в Chrome:

И как это выглядит в Safari 6.0.3:

Эта проблема также присутствует во всех новых Safari для Mac, которые я тестировал. Я почти уверен, что испытал его неделю назад в Safari, как старый, так и новый, и он работал нормально. Это как-то похоже на то, что в новом сафари вдруг появился новый вид жука.
Я использую Safari версии 6.0.3 (7536.28.10). Старая Версия Safari 5.0.5 (6533.21.1, 6533.21), кажется, работает нормально.
Люди, помогите мне, пока я не сошел с ума! Я делаю что-то не так или это действительно ошибка?5 ответов:
Лучшим подходом было бы полностью удалить таблицу и использовать CSS, но если это невозможно, я бы предложил попробовать некоторые браузерные css для таблицы, которые влияют только на safari
Код Jquery
if ($.browser.safari) { $("html").addClass("saf"); };А затем в вашем css
.saf table { // any adjustments required }Хотя, если использовать этот подход, я бы предложил, по крайней мере, id на столе. Я не могу претендовать на кредит для этого подхода, как я нашел его на StackOverflow, но это то, что я использую, когда мне требуется только несколько конкретных браузеров хаки
Обновить
Просто упакуйте любого, кто наткнется на эту ошибку, как указано в комментарии ниже $.браузер был удален в версии 1.9 jquery, поэтому альтернативой является использование modernizr.js и использовать код, как показано ниже
<script type="text/javascript"> $(document).ready(function () { Modernizr.addTest('ff', function () { return !!navigator.userAgent.match(/firefox/i); }); Modernizr.addTest('gc', function () { return !!navigator.userAgent.match(/chrome/i); }); Modernizr.addTest('saf', function () { return !!navigator.userAgent.match(/safari/i); }); Modernizr.addTest('op', function () { return !!navigator.userAgent.match(/opera/i); }); }) </script>
Просто попробуйте это, вы можете использовать:
<table width="100%" cellspacing="0"> <colgroup> <col width="specific width of the column 1"/> <col width="specific width of the column 2"/> and so on </colgroup> <thead> </thead> <tbody> </tbody> </table>
Попробуйте задать ширину столбца inline, но только на одной строке! Например:
<table> <thead> <tr> <th class="one" width="60">One</th> <th class="two">Two</th> <th class="three" width="90">Three</th> <th class="four" width="90">Four</th> <th class="five" width="90">Five</th> </tr> </thead> <tbody> <tr> <td class="one">1</td> <td class="two">Text that could be too long for this column and it should be truncated.</td> <td class="three">3</td> <td class="four">4</td> <td class="five">5</td> </tr> <tr> ... </tr> </tbody>Вот демо-версия.
В моем safari 5.1.7 (7534.57.2) ваш код работает просто отлично... и моя тоже...
Если вы хотите установить
width: auto;, то есть переменную ширину, то подумайте сами, в соответствии с какой строкой это можно установить. Одна строка может быть 100px, другая может 300px этого столбца, тогда какая строка важна для этого? Вы, очевидно, путаете об этом. Как браузеры путают, к какой строке следует применитьwidth: auto;. Некоторые браузеры устанавливают его в соответствии с заголовком, а некоторые-в соответствии с содержимым строки. Таким образом, вы должны установить ширину, чтобы вести себя одинаково в любом браузере.Вам необходимо объявить ширина колонки, так что она будет фиксирована в любом браузере. Поэтому я только что добавил
width: 60px;в ваш.twoселектор.См. Эта Скрипка
Примечание: Если это только проблема в safari, то добавьте
width: inherit;в свой селектор.two. Это прекрасно работает.
Это должно пролить некоторый свет на вопрос. Похоже, что
box-sizingбольше не работает в Safari 6 при использовании в ячейках таблицы.