Cordova плагин не работает
Я пытаюсь использовать плагин Cordova: cordova-plugin-filepath
Https://www.npmjs.com/package/cordova-plugin-filepath
На Corodva / Ionic (Android) применение.
Я пытаюсь использовать его с тем же кодом, что и на приведенном выше url, я имею в виду:
window.FilePath.resolveNativePath('content://...', successCallback, errorCallback);
Но я получаю:
[11:36:22] typescript: D:/ionic2/test-app/src/pages/home/home.ts, line: 27
Property 'FilePath' does not exist on type 'Window'.
L26: this._camera.getPicture( options ).then(( imageData ) => {
L27: this.cameraUrl = window.FilePath.resolveNativePath(imageData);
L28: this.photoSelected = true;
Должен ли я как-то импортировать window?
Я использую этот плагин для преобразования пути файла из:
content://com.android.providers.media.documents/document/...
Кому:
/storage/sdcard/...
Это мое окружение. информация:
Your system information:
Cordova CLI: 6.5.0
Ionic Framework Version: 3.0.1
Ionic CLI Version: 2.2.3
Ionic App Lib Version: 2.2.1
Ionic App Scripts Version: 1.3.0
ios-deploy version: Not installed
ios-sim version: Not installed
OS: Windows 10
Node Version: v6.10.2
Xcode version: Not installed
На всякий случай, здесь я опускаю код для: home.ts:
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { DomSanitizer } from '@angular/platform-browser';
import { Camera } from '@ionic-native/camera';
@Component( {
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
cameraData: string;
photoTaken: boolean;
cameraUrl: string;
photoSelected: boolean;
constructor( public navCtrl: NavController, private _DomSanitizationService: DomSanitizer, private _camera: Camera ) {
this.photoTaken = false;
}
selectFromGallery() {
var options = {
sourceType: this._camera.PictureSourceType.PHOTOLIBRARY,
destinationType: this._camera.DestinationType.NATIVE_URI
};
this._camera.getPicture( options ).then(( imageData ) => {
this.cameraUrl = window.FilePath.resolveNativePath(imageData);
this.photoSelected = true;
this.photoTaken = false;
}, ( err ) => {
// Handle error
});
}
openCamera() {
var options = {
sourceType: this._camera.PictureSourceType.CAMERA,
destinationType: this._camera.DestinationType.DATA_URL,
correctOrientation: true
};
this._camera.getPicture( options ).then(( imageData ) => {
this.cameraData = 'data:image/jpeg;base64,' + imageData;
this.photoTaken = true;
this.photoSelected = false;
}, ( err ) => {
// Handle error
});
}
}
Есть идеи, как заставить этот плагин работать?
[править 1]
Я изменил исходный код следующим образом:
import { FilePath } from '@ionic-native/file-path';
...
constructor(
public navCtrl: NavController,
private _DomSanitizationService: DomSanitizer,
private _camera: Camera,
private filePath: FilePath
) {
this.photoTaken = false;
}
...
selectFromGallery() {
var options = {
sourceType: this._camera.PictureSourceType.PHOTOLIBRARY,
destinationType: this._camera.DestinationType.NATIVE_URI
};
this._camera.getPicture( options ).then(( imagePath ) => {
this.filePath.resolveNativePath(imagePath).then(filePath => {
this.cameraUrl = filePath;
this.photoSelected = true;
this.photoTaken = false;
});
});
}
Также сделал:
$ ionic plugin add cordova-plugin-filepath
Но теперь я получаю следующую ошибку:
Runtime Error
Uncaught (in promise): Error: No provider for FilePath! Error at g (http://192.168.1.202:8100/build/polyfills.js:3:7133) at injectionError (http://192.168.1.202:8100/build/main.js:1511:86) at noProviderError (http://192.168.1.202:8100/build/main.js:1549:12) at ReflectiveInjector_._throwOrNull (http://192.168.1.202:8100/build/main.js:3051:19) at ReflectiveInjector_._getByKeyDefault (http://192.168.1.202:8100/build/main.js:3090:25) at ReflectiveInjector_._getByKey (http://192.168.1.202:8100/build/main.js:3022:25) at ReflectiveInjector_.get (http://192.168.1.202:8100/build/main.js:2891:21) at AppModuleInjector.NgModuleInjector.get (http://192.168.1.202:8100/build/main.js:3856:52) at resolveDep (http://192.168.1.202:8100/build/main.js:11260:45) at createClass (http://192.168.1.202:8100/build/main.js:11128:32) at createDirectiveInstance (http://192.168.1.202:8100/build/main.js:10954:37) at createViewNodes (http://192.168.1.202:8100/build/main.js:12303:49) at createRootView (http://192.168.1.202:8100/build/main.js:12208:5) at callWithDebugContext (http://192.168.1.202:8100/build/main.js:13339:42) at Object.debugCreateRootView [as createRootView] (http://192.168.1.202:8100/build/main.js:12800:12)
Stack
Error: Uncaught (in promise): Error: No provider for FilePath!
Error
at g (http://192.168.1.202:8100/build/polyfills.js:3:7133)
at injectionError (http://192.168.1.202:8100/build/main.js:1511:86)
at noProviderError (http://192.168.1.202:8100/build/main.js:1549:12)
at ReflectiveInjector_._throwOrNull (http://192.168.1.202:8100/build/main.js:3051:19)
at ReflectiveInjector_._getByKeyDefault (http://192.168.1.202:8100/build/main.js:3090:25)
at ReflectiveInjector_._getByKey (http://192.168.1.202:8100/build/main.js:3022:25)
at ReflectiveInjector_.get (http://192.168.1.202:8100/build/main.js:2891:21)
at AppModuleInjector.NgModuleInjector.get (http://192.168.1.202:8100/build/main.js:3856:52)
at resolveDep (http://192.168.1.202:8100/build/main.js:11260:45)
at createClass (http://192.168.1.202:8100/build/main.js:11128:32)
at createDirectiveInstance (http://192.168.1.202:8100/build/main.js:10954:37)
at createViewNodes (http://192.168.1.202:8100/build/main.js:12303:49)
at createRootView (http://192.168.1.202:8100/build/main.js:12208:5)
at callWithDebugContext (http://192.168.1.202:8100/build/main.js:13339:42)
at Object.debugCreateRootView [as createRootView] (http://192.168.1.202:8100/build/main.js:12800:12)
at g (http://192.168.1.202:8100/build/polyfills.js:3:7133)
at l (http://192.168.1.202:8100/build/polyfills.js:3:6251)
at http://192.168.1.202:8100/build/polyfills.js:3:6805
at t.invokeTask (http://192.168.1.202:8100/build/polyfills.js:3:15213)
at Object.onInvokeTask (http://192.168.1.202:8100/build/main.js:4415:37)
at t.invokeTask (http://192.168.1.202:8100/build/polyfills.js:3:15134)
at n.runTask (http://192.168.1.202:8100/build/polyfills.js:3:10390)
at a (http://192.168.1.202:8100/build/polyfills.js:3:5313)
[править 2]
Поверх [EDIT 1] я сделал следующее издание:
@Component( {
selector: 'page-home',
templateUrl: 'home.html',
providers: [ FilePath ]
})
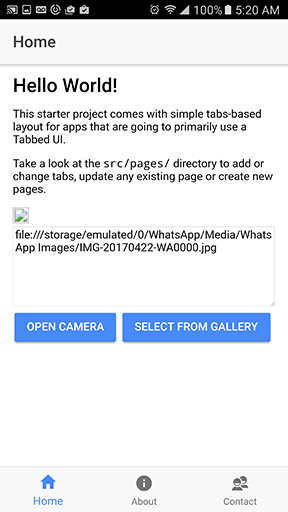
На этот раз я не получаю ошибок, но изображение не является погрузка. Я использовал текстовую область, чтобы увидеть, какое значение src передается изображению.
Может быть, сейчас речь идет о разрешениях встроенных webview. Пожалуйста, проверьте эту ссылку: https://forum.ionicframework.com/t/no-local-image-showing-in-view-on-device/30647
Мне кажется, я приближаюсь.
Вот screenshot моего телефона:
[править 3]
Я running на реальном Android устройстве с этим commnad:
$ ionic run android -l
1 ответ:
Прежде всего, вы должны следовать методу использования в ionic2 doc, а не в plugin doc.
Проверьте документ Ionic2 здесь https://ionicframework.com/docs/native/file-path/
Сначала импортируем
FilePathimport { FilePath } from '@ionic-native/file-path';Во-вторых, добавьте
FilePathв свой конструкторconstructor( public navCtrl: NavController, private _DomSanitizationService: DomSanitizer, private _camera: Camera, private filePath: FilePath ) { this.photoTaken = false; }Затем используйте его следующим образом в своем коде:
selectFromGallery() { var options = { sourceType: this._camera.PictureSourceType.PHOTOLIBRARY, destinationType: this._camera.DestinationType.NATIVE_URI }; this._camera.getPicture( options ).then(( imageData ) => { //use this.filePath instead of window.FilePath this.cameraUrl = this.filePath.resolveNativePath(imageData); this.photoSelected = true; this.photoTaken = false; }, ( err ) => { // Handle error }); }Edit: поскольку плакат использует Ionic 3.0.1, необходимо добавить провайдера, иначе это приведет к ошибке
no provider FilePath.Добавить поставщик внутри @компонентов следующим образом:
@Component({ ... providers: [ FilePath ], ... })Надеюсь, это поможет! ^_^