Центр содержания glyphicon
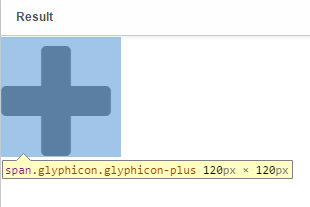
Я использую Google Chrome Inspector, и если вы выберете перед псевдо глификона вы увидите, что есть пустое пространство справа. Как я могу центрировать глификон?
Я пытался настроить выравнивание текста, но это не работает.
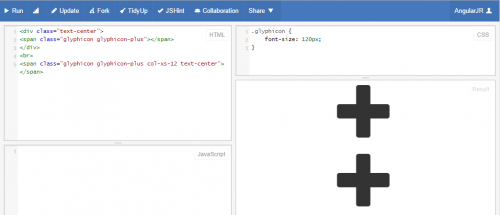
<span class="glyphicon glyphicon-plus"></span>
<style>.glyphicon { font-size: 120px; }</style>
Обновленная Ссылка jsFiddle 2

11 ответов:
Я дал
letter spacingдля псевдо-элемента, и он сделал трюк. Я попробовал изменитьfont-sizeи вижу, что белое пространство не появляется..glyphicon:before{ letter-spacing: -0.085em; }Рабочая скрипка: http://jsfiddle.net/MasoomS/1z79r22y/
Я считаю, что основная проблема здесь заключается в SVGs, из которых был построен шрифт icon. Я уже создавал шрифты значков раньше из SVGs и видел точно такое же поведение. Если бы символ не был центрирован в пределах его SVG
viewbox, вы бы получили глиф, который был бы смещен от центра, как вы наблюдали.Разработка решения на основе кода будет очень запутанной, потому что вам придется индивидуально учитывать каждый глиф, который не центрирован, и тогда ваши смещения должны быть относительно размера значка, поэтому смещения масштабируются с помощью
font-sizeзначка. Это, конечно, можно сделать, но это похоже на то, что было бы головной болью для поддержания.Я бы рекомендовал один из следующих вариантов:
- примите набор глификонов таким, каков он есть (бесплатный шрифт значков), и живите с его несовершенствами
- ищите другой значок шрифта, который не имеет этой же проблемы-будьте готовы платить за лицензию
- создайте свой собственный значок шрифта, так что вы можете убедиться, что все символы являются центрированный
Алмис Привет. Ваш демо-код использует только Просто
span, удерживающий глификон, у которого нет ширины в центре.Как только вы сделаете что-то подобное, оно будет центрироваться.
<div class="text-center"> <span class="glyphicon glyphicon-plus"></span> </div> <br> <span class="glyphicon glyphicon-plus col-xs-12 text-center"></span>Здесь есть Скрипка.
Просто добавьте класс
my-style-iconк значку и добавьте это в свой CSS:.my-style-icon { font-size: 120px; display: block; text-align:center; }
Привет Алмис.
.glyphicon { font-size: 120px; display: block; text-align: center; }Просто замените .класс glyphicon с вышеуказанным кодом css.
Наслаждайтесь..
Как вы можете видеть его ясно проблема автором добавления некоторого пробела, единственный способ исправить это, установив ширину вручную.
Вы можете избавиться от пустого места справа от глифа, играя с атрибутом
letter-spacing:.glyphicon { font-size: 120px; letter-spacing: -9px; }
Обычно я использую max-width (и width, если я хочу, чтобы все значки в списке имели одинаковый размер) для решения таких проблем.
Согласно вашему jsFiddle:
max-width:222px;Смотрите здесь.
Причина, по которой это не может быть исправлено никаким другим способом, кроме взлома, заключается в том, что сам глификон не центрирован внутри своего собственного контейнера, то есть, когда он был спроектирован в своей матрице, он не был полностью центрирован.
Вам придется "взломать" его с помощью заточки, указанной выше (интервал между буквами, отрицательное поле и т. д.), Но это зависит от разрешения.
Однако, чтобы вертикально центрировать его, вы можете удалить обивку и использовать высоту линии, равную высоте вашего контейнера
Используйте шрифт-awesome, он ' + ' идеально центрирован, без проблем с кернингом. И используйте display: flex on parent, в сочетании с margin: auto on child (т. е. значок). Это приводит к совершенному выравниванию. Вот jsfiddle (http://jsfiddle.net/Rpad/sps01dsd/13/)
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> HTML: <div class="container"> <div class="row"> <div id="add" class="col-xs-6 col-sm-6 col-md-3 col-lg-3"> <i class="fa fa-plus"></i> </div> </div> </div> CSS: .fa-plus { margin: auto; font-size: 10em; } #add { border: 5px dashed black; border-radius: 25px; display: flex; }