Анимация cashapelayer shadowPath. Как предотвратить теневое заполнение при завершении анимации?
Я создаю случайный UIBezierPath, устанавливаю путь к свойству CAShapeLayer s .path, а затем анимирую ход CAShapeLayer следующим образом:
// Get a path
let path = createBezierPath()
// Shape layer properties
let color = randomCGColor() // Color of path and shadow
let lineWidth = CGFloat(arc4random_uniform(50) + 11) // Width of line and shadow radius
shapeLayer.path = path.CGPath
shapeLayer.lineJoin = kCALineJoinRound
shapeLayer.lineCap = kCALineCapRound
shapeLayer.strokeColor = color
shapeLayer.lineWidth = lineWidth
shapeLayer.fillColor = UIColor.clearColor().CGColor
// Shape layer shadow properties
shapeLayer.shadowPath = path.CGPath
shapeLayer.shadowColor = color
shapeLayer.shadowOffset = CGSizeZero
shapeLayer.shadowRadius = lineWidth
shapeLayer.shadowOpacity = 1.0
// Add shape layer
self.layer.addSublayer(shapeLayer)
// Stroke path animation
let pathAnimation: CABasicAnimation = CABasicAnimation(keyPath: "strokeEnd")
pathAnimation.fromValue = 0.0
pathAnimation.toValue = 1.0
// Shadow path animation
let shadowPathAnimation: CABasicAnimation = CABasicAnimation(keyPath: "shadowPath")
shadowPathAnimation.fromValue = 0.0
shadowPathAnimation.toValue = path.CGPath
// Animation group
let animationGroup = CAAnimationGroup()
animationGroup.duration = 5.0
animationGroup.animations = [pathAnimation, shadowPathAnimation]
shapeLayer.addAnimation(animationGroup, forKey: "allMyAnimations")
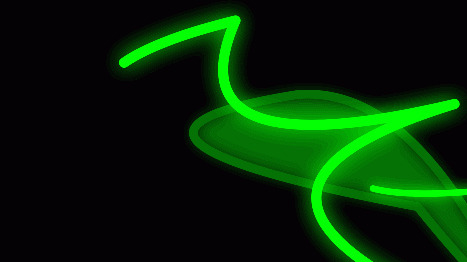
Проблема в том, что после завершения анимации тень применяется ко всей фигуре. Я бы хотел, чтобы тень просто была применена к Штриху CAShapeLayer. Как я могу предотвратить применение тени ко всей фигуре после завершения анимации?
Вот пример проблемы, на которую я ссылаюсь:
1 ответ:
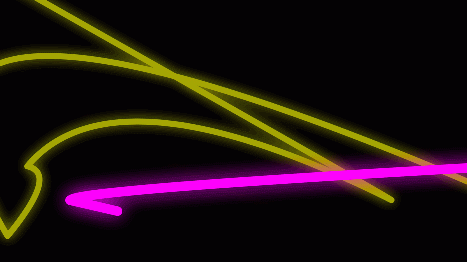
Я смог решить эту проблему с помощью этого ответа , создав
CALayerдля тени и добавивCAShapeLayerв качестве подслоя:let path = createBezierPath() // Get a path let color = randomCGColor() // Color of path and shadow let lineWidth = CGFloat(arc4random_uniform(50) + 11) // Width of line and shadow radius // Shape layer properties shapeLayer.path = path.CGPath shapeLayer.lineJoin = kCALineJoinRound shapeLayer.lineCap = kCALineCapRound shapeLayer.strokeColor = color shapeLayer.lineWidth = lineWidth shapeLayer.fillColor = UIColor.clearColor().CGColor // Create shadow layer let shadowLayer = CALayer() shadowLayer.frame = self.bounds shadowLayer.shadowColor = color shadowLayer.shadowOffset = CGSizeZero shadowLayer.shadowRadius = lineWidth shadowLayer.shadowOpacity = 1.0 shadowLayer.backgroundColor = UIColor.clearColor().CGColor shadowLayer.insertSublayer(shapeLayer, atIndex: 0) // Add shadow layer self.layer.addSublayer(shadowLayer) // Stroke path animation let pathAnimation: CABasicAnimation = CABasicAnimation(keyPath: "strokeEnd") pathAnimation.fromValue = 0.0 pathAnimation.toValue = 1.0 pathAnimation.duration = 5.0 shapeLayer.addAnimation(pathAnimation, forKey: "strokeAnimation") // Shadow path animation let shadowPathAnimation: CABasicAnimation = CABasicAnimation(keyPath: "shadowPath") shadowPathAnimation.fromValue = 0.0 shadowPathAnimation.toValue = path.CGPath shadowLayer.addAnimation(shadowPathAnimation, forKey: "shadowAnimation")Пример результата: