Android RTL направление текста
Я пытаюсь поддерживать RTL-локали в моем приложении, однако я столкнулся со следующей проблемой. Теперь я говорю "проблема", но это может даже не быть проблемой из-за моего незнания локализаций RTL, так что вот оно.
Ниже приведены 3 вида текста. Обратите внимание на следующие выходы были сделаны с RTL принудительное включение через опцию Дэв.
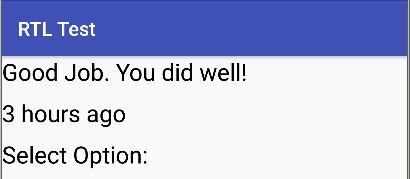
Тест на английском языке LTR
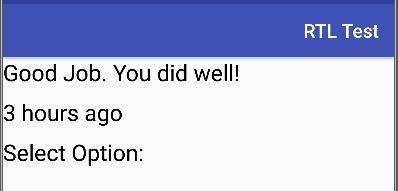
Тест на английском языке RTL Forced
Я нашел странно, что он не выровнялся вправо, хотя я сказал android:gravity="start", как это работает с отступами и полями и т. д. поэтому я посмотрел на другие ответы и наткнулся на android:textDirection="locale".
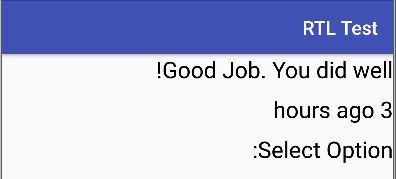
Test In English RTL Forced Using Text Direction Locale
Теперь это правильно отражается как на LTR, так и на RTL, но затем я заметил следующее поведение с пунктуацией. Это подняло бровь, правильно ли это, потому что я сравнивал с Google Play Магазин, Facebook и Whats App с RTL заставили, и я не видел этого, когда смотрел на абзацы с пунктуацией, которая заставляет меня думать, что я сделал что-то неправильно.
Полный Код Компоновки
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="start"
android:text="@string/test_one"
android:textColor="@android:color/black"
android:textDirection="locale"
android:textSize="24sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="start"
android:text="@string/test_two"
android:textColor="@android:color/black"
android:textDirection="locale"
android:textSize="24sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="start"
android:text="@string/test_three"
android:textColor="@android:color/black"
android:textDirection="locale"
android:textSize="24sp" />
</LinearLayout>
Другой код
В моем файле манифеста установлено следующее
android:supportsRtl="true"
А это мои строки
<string name="test_one">Good Job. You did well!</string>
<string name="test_two">3 hours ago</string>
<string name="test_three">Select Option:</string>
1 ответ:
Добавление
android:textDirection="locale"кTextViewиandroid:supportsRtl="true"сделает трюк. Тем не менее,textDirection="locale"изменяет направление, чтобы локализовать, что являетсяenилиfa, или этоar. (зависит от языка устройства)И, чтобы быть достаточно ясным, он работает правильно, потому что текст, который у вас есть в
Таким образом, чтобы проверить, работает он или нет, вы можете установить текст на арабском или персидском языке следующим образом:TextView, являетсяLTR, и вы использовалиRTLнаправление, которое, как вы можете видеть, оно сделало направлениеRTL, и с этим нет проблем. Кроме того, использованиеandroid:gravity="start", вероятно, заставит его использовать от старта, который я предполагаю, он будет начинаться сLTR. (Я бы предложил удалитьandroid:gravity="start"и позволить Android(для того, чтобы язык устройства) решить, какой из них лучше)android:text="این یک تست است"Если он начался с
RTLи с"این", то он работает, как и ожидалось.