Android: Как создать сетку галереи изображений Facebook like?
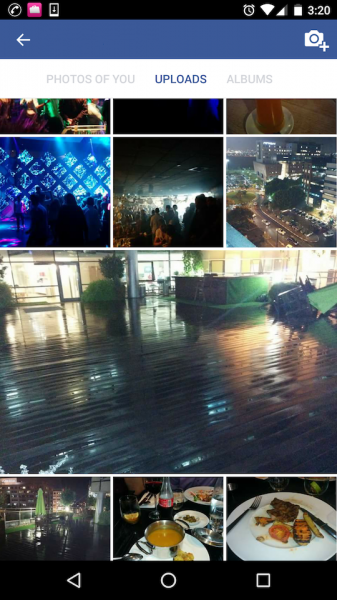
Я пытаюсь реализовать сетку галереи facebook, где элементы имеют разные размеры:
Я пытался использовать различные библиотеки / решения, но пока безуспешно:
-
Я попытался использоватьAsymemetricGridView . Но проблема с этой реализацией заключается в том, что после запуска адаптера в сетке остаются пустые мертвые пространства.
-
Я также думал использовать
StaggeredGridLayoutManagerиRecycleView, но элементы, в этом case, не имеют равных или половинных размеров для других элементов, как это реализовано в галерее Facebook.
Теперь я думаю о предоставлении различных держателей вида для разных случаев в адаптере, но мне действительно не нравится эта идея. Как лучше подойти к этой задаче?
2 ответа:
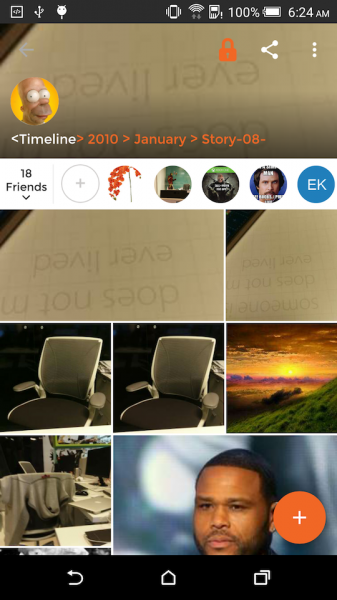
Наконец, я решил использовать библиотекуTwoWayView .
Что вы можете получить от: https://github.com/lucasr/twoway-view
В моем коде я сделал следующие основные изменения:
Добавлен TwoWayView в XML-макет:
<org.lucasr.twowayview.widget.TwoWayView android:id="@+id/twvGrid" android:background="@android:color/white" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" style="@style/TwoWayView" app:twowayview_layoutManager="SpannableGridLayoutManager" app:twowayview_numColumns="3" app:twowayview_numRows="3" />В коде я внес следующие изменения:
private TwoWayView mTwvGrid; ......... mTwvGrid = (TwoWayView) findViewById(R.id.twvGrid); final Drawable divider = getResources().getDrawable(R.drawable.divider); mTwvGrid.addItemDecoration(new DividerItemDecoration(divider)); mTwvGrid.setOnScrollListener(new RecyclerView.OnScrollListener() { @Override public void onScrollStateChanged(RecyclerView recyclerView, int newState) { RequestManager glideRequestManager = Glide.with(TimelineStoryActivity.this); if (newState == RecyclerView.SCROLL_STATE_IDLE || newState == RecyclerView.SCROLL_STATE_SETTLING) { glideRequestManager.resumeRequests(); } else { glideRequestManager.pauseRequests(); } } @Override public void onScrolled(RecyclerView recyclerView, int dx, int dy) {} }); ....... if (mAdapter == null) { mAdapter = new TimelineStoryRecycleAdapter(this, mStory, mTwvGrid, this); mTwvGrid.setAdapter(mAdapter); } else { mAdapter.setStory(mStory); }