Android: Как настроить AlertDialog, диалоговые окна и заголовки Spinner
Я хочу настроить все диалоги, alertDialogs и spinner. Я хочу изменить цвет текста и фон строки заголовка.

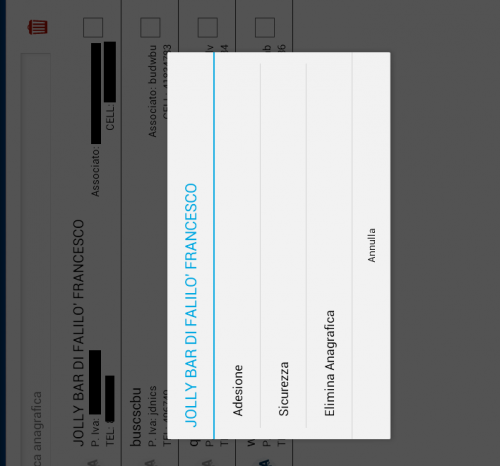
Я пытаюсь объяснить лучше.: Мне нужен текст (JOLLY BAR DI ...) должен быть белым, а фон заголовка (от верхней части диалогового окна до мягкой синей линии под заголовком) - синим (#044592).
Как я могу это сделать?
1 ответ:
Хорошо, я почти решил проблему (я отвечаю на свой собственный вопрос, потому что это может помочь другим с той же проблемой, что и моя). Проблема остается за спиннерами, Датепикерами и т. д.
Для AlertDialogs я делаю что-то вроде этого:
AlertDialog.Builder builder = new AlertDialog.Builder(MyActivity.this, AlertDialog.THEME_HOLO_LIGHT); //Then I do what I need with the builder (except for setTitle(); LayoutInflater inflater = getLayoutInflater(); View view=inflater.inflate(R.layout.dialog_custom_title, null); TextView title = (TextView)view.findViewById(R.id.myTitle); title.setText("Title I want to show"); builder.setCustomTitle(view); AlertDialog alert = builder.create(); alert.show();Dialog_custom_titile.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#044592" > <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/myTitle" android:layout_width="fill_parent" android:textSize="20dp" android:layout_height="70dp" android:layout_marginLeft="25dp" android:paddingTop="22dp" android:textColor="@android:color/white" android:textStyle="bold" /> </RelativeLayout>Для действий, которые я хочу выглядеть как диалоги, я делаю так:: Я объявляю их в Манифесте.xml следующим образом:
<activity android:name="com.aveschini.AnotherActivity" android:screenOrientation="portrait" android:label="My Dialog" android:theme="@style/MyDialog" android:windowSoftInputMode="adjustPan" />Затем в res / values / styles.xml файл мне нравится это:
<style name="AppTheme" parent="android:Theme.Holo.Light" /> <style name="MyDialog" parent="android:Theme.Holo.Light.Dialog"> <item name="android:windowTitleStyle">@style/DialogWindowTitle</item> </style> <style name="DialogWindowTitle"> <item name="android:textAppearance">@style/TextAppearance.DialogWindowTitle</item> <item name="android:background">#044592</item> </style> <style name="TextAppearance.DialogWindowTitle" parent="android:TextAppearance"> <item name="android:textColor">@android:color/white</item> <item name="android:textStyle">bold</item> <item name="android:textSize">20sp</item> </style>Я все еще получаю светло-синий разделитель между заголовком и телом... все еще работаю над этим. Как уже было сказано, Я до сих пор не знаю, как обращаться с блеснами, Датапикерами и т. д...
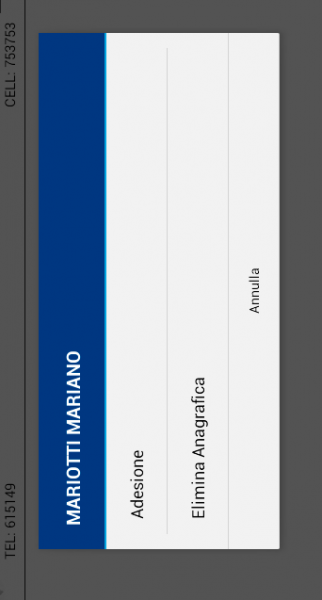
Вот и результат.: AlertDialog:
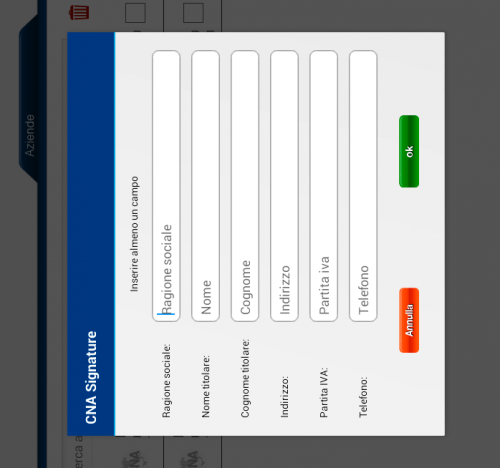
И деятельность с видом диалога: