Android-Как изменить цвет строки EditText с помощью анимации, такой как Google Forms?
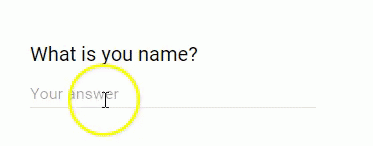
Я пытаюсь добиться анимации, подобной google forms, как показано в gif ниже:

Нижняя строка EditText должна изменить цвет с анимацией заливки, начиная с центра. Это может быть легко, но я новичок в android, и я не нашел никакого интернет-ресурса для этой проблемы. Может кто-нибудь просто дать мне небольшую подсказку или дать ссылку на какой-нибудь учебник о том, как я могу это сделать?
3 ответа:
Пожалуйста, обратитесь к этому блогу . Блог реализует обходной путь для точно такой же анимации, которую вы хотите достичь. Вы можете достичь этого, установив фон вашего EditText в
#00000000и используя два вида в FrameLayout (один поверх другого, верхний из которых сначала невидим) в качестве нижней строки EditText. Когда EditText получает фокус, то вы можете сделать Вид (один сверху) видимым и добавить анимацию масштаба к просмотр для достижения аналогичного эффекта.
Я думаю, что google делает это с помощью
ViewAnimationUtils.createCircularReveal.Вот как я достиг этого эффекта (обратите внимание, что это для api 21 и выше)
Также обратите внимание, что я использую точку касания для лучшего UX
Поэтому нам нужно следующее: selector_line_bellow.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="true" android:state_focused="true"> <layer-list> <item android:bottom="-25dp"> <shape android:shape="line"> <solid android:color="@android:color/transparent"/> <stroke android:width="3dp" android:color="#017ba7"/> </shape> </item> </layer-list> </item> <!-- default--> <item > <layer-list> <item android:bottom="-25dp"> <shape android:shape="line"> <solid android:color="@android:color/transparent"/> <stroke android:width="3dp" android:color="#11017ba7"/> </shape> </item> </layer-list> </item> </selector>Наш
EditTextбудет выглядеть так<EditText android:id="@+id/editText" android:layout_width="match_parent" android:background="@drawable/selector_line_bellow" android:layout_margin="@dimen/margin_big" android:paddingTop="10dp" android:paddingBottom="10dp" android:paddingLeft="3dp" android:paddingRight="3dp" android:layout_height="wrap_content"/>И последнее касание находится в вашем классе активности или там, где будет использоваться этот
EditTextДобавьте этот фрагмент кодаeditText.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { if(event.getAction()==MotionEvent.ACTION_DOWN) { ViewAnimationUtils.createCircularReveal(editText, (int) event.getX(), (int) event.getY(), 0, editText.getHeight() * 2).start(); } return false; } });
Я сделал что-то похожее, я бы поместил это под ваш TextView:
package com.example.trist_000.teststack; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.util.AttributeSet; import android.view.View; import android.view.animation.Animation; import android.view.animation.Transformation; public class customm extends View { private class myanim extends Animation{ public myanim(){ this.setRepeatMode(INFINITE); this.setRepeatCount(INFINITE); this.setDuration(2000); } @Override protected void applyTransformation(float interpolatedTime, Transformation t) { super.applyTransformation(interpolatedTime, t); time =(getWidth()/2)*interpolatedTime; postInvalidate(); } } public customm(Context context) { super(context); } public customm(Context context, AttributeSet attrs) { super(context, attrs); myanim anim = new myanim(); this.startAnimation(anim); } Paint paint = new Paint(); float time = 0; @Override public void onDraw(Canvas canvas){ paint.setStyle(Paint.Style.STROKE); paint.setStrokeWidth(4); paint.setAntiAlias(true); paint.setColor(Color.BLACK); paint.setStrokeWidth(1); canvas.drawLine(0, getHeight()/2, getWidth(), getHeight()/2, paint); paint.setStrokeWidth(2); paint.setColor(Color.RED); canvas.drawLine(getWidth() / 2, getHeight()/2, (getWidth()/2)-time, getHeight()/2, paint); canvas.drawLine(getWidth() / 2,getHeight()/2, (getWidth()/2) +time, getHeight()/2, paint); super.onDraw(canvas); } }В вашем xml-файле:
<com.example.trist_000.teststack.customm android:layout_width="300dp" android:layout_height="5dp" />Вы должны немного улучшить его;).